This article explains how to install Jekyll CMS on Ubuntu Linux.
Jekyll CMS is a simple, extendable, static site generator that can help you create your personal or business websites in minutes. It offers features that may not be available to other PHP-based CMS like WordPress, Joomla, or Drupal.
For one, it doesn’t require a database, so you don’t have to worry about comments management and frequent updates. All you do is write your content, and it’s instantly published. Other features like permalinks, categories, pages, posts, and custom layouts are top content and SEO-friendly.
Installing Jekyll CMS on Ubuntu Linux is a straightforward process that can be completed in minutes by following simple steps. This article provides a detailed guide on installing Jekyll CMS on Ubuntu Linux.
- Ruby version 2.5.3
- Rails version 5.2.1
- MariaDB
Installing Ruby
You’ll need to install some dependencies to install Ruby and Rails on Ubuntu. To make that happen, install Node.js and Yarn repositories. This will make installing the dependencies easier.
First, install these curl and git packages.
sudo apt update sudo apt install curl git
Then, run the commands below to add Node.js and Yarn repositories and keys to your system. Then, install some core packages to get your environment going.
curl -sL https://deb.nodesource.com/setup_8.x | sudo -E bash - curl -sS https://dl.yarnpkg.com/debian/pubkey.gpg | sudo apt-key add - echo "deb https://dl.yarnpkg.com/debian/ stable main" | sudo tee /etc/apt/sources.list.d/yarn.list sudo apt-get update sudo apt-get install nodejs yarn zlib1g-dev build-essential libssl-dev libreadline-dev libyaml-dev libsqlite3-dev sqlite3 libxml2-dev libxslt1-dev libcurl4-openssl-dev software-properties-common libffi-dev
When you’re done, Continue below:
After adding the repositories and installing the necessary packages above, install Ruby with your local profile settings using rbenv. You’ll then use rbenv to install ruby-build.
cd ~/ git clone https://github.com/rbenv/rbenv.git ~/.rbenv echo 'export PATH="$HOME/.rbenv/bin:$PATH"' >> ~/.bashrc echo 'eval "$(rbenv init -)"' >> ~/.bashrc exec $SHELL git clone https://github.com/rbenv/ruby-build.git ~/.rbenv/plugins/ruby-build echo 'export PATH="$HOME/.rbenv/plugins/ruby-build/bin:$PATH"' >> ~/.bashrc exec $SHELL
After setting up your local profile, run the commands below to install Ruby version 2.5.3. If a newer version is available, replace the version number with that. Then, visit this site to find out about Ruby’s latest versions.
rbenv install 2.5.3 rbenv global 2.5.3
To verify that Ruby is installed, run the commands below:
ruby -v
You should see similar lines below:
ruby 2.5.3p105 (2018-10-18 revision 65156) [x86_64-linux]
Another package management you’ll want to install is bundler. to do that, run the commands below
gem install bundler
Now run the command below after installing the bundler.
rbenv rehash
Install Rails
Now that the Ruby environment is set up, run the commands below to install Rails. Rails can be installed from Node.Js. First, run the commands below to install the Node.js repository, then install the Node.js package.
curl -sL https://deb.nodesource.com/setup_8.x | sudo -E bash - sudo apt-get install -y nodejs
Now that Node.js is installed, run the commands below to install Rails.
gem install rails -v 5.2.1
Don’t forget to rehash your Rbenv environment and install new packages.
rbenv rehash
To verify if Rails is installed, run the commands below.
rails -v
You should see something similar to the lines below:
Rails 5.2.1
Install Jekyll
Now that your environment is read,y run the commands below to install Jekyll and build your first site. Next, run the commands below.
gem install jekyll
After that, run the commands below to create a new site called example.com in your home directory.
cd ~/
jekyll new example.com
Next, change into the new example.com folder and run the commands below.
cd ~/example.com/ gem install bundler --pre gem install minima
Finally, run the commands below to start the server.
bundle exec jekyll serve
It should start on the local IP followed by port 4000
Configuration file: /home/richard/example.com/_config.yml
Source: /home/richard/example.com
Destination: /home/richard/example.com/_site
Incremental build: disabled. Enable with --incremental
Generating.
Jekyll Feed: Generating feed for posts
done in 0.872 seconds.
Auto-regeneration: enabled for '/home/richard/example.com'
Server address: http://127.0.0.1:4000/
Server running. press ctrl-c to stop.
That’s it!
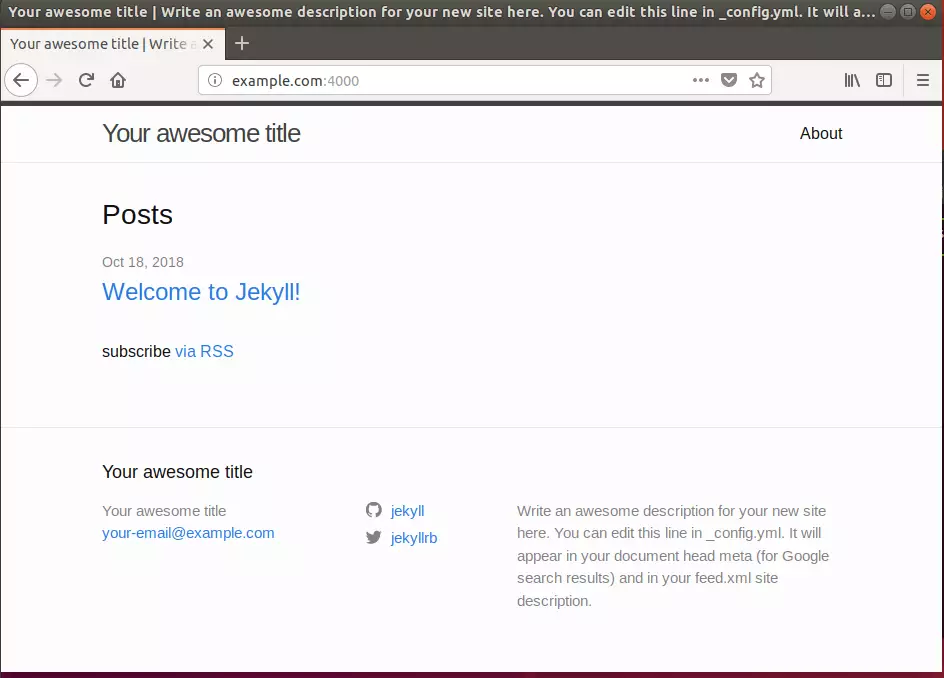
Now open your browser and browse to the server hostname or IP followed by port 4000
http://example.com:4000
You should see the page below:

That’s it!

Leave a Reply to Marinela Selseth Cancel reply