This article explains how to install KeystoneJS CMS on Ubuntu Linux.
KeystoneJS is an open-source content management system (CMS) built on Node.js and MongoDB that helps you develop database-driven websites, applications, and APIs in Node.js. It is the easiest way to build database-driven websites and apps based on Node.js.
KeystoneJS is used for many websites, from small nonprofits to large enterprises.
Using KeystoneJS to edit your content on the web should be easy and fun—no need to learn templating and HTML. KeystoneJS hides most of that stuff and focuses on what matters most.
For more about KeystoneJS, check its homepage.
This brief tutorial will show students and new users how to install KeystoneJS on Ubuntu 16.04 | 18.04 and 18.10 systems.
These are the packages we’re going to set up.
- Ruby version 2.5.3
- MongoDB
Install Ruby
You’ll need to install some dependencies to install Ruby and Rails on Ubuntu. To make that happen, install Node.js and Yarn repositories. This will make installing the dependencies easier.
First, install these curl and git packages.
sudo apt update sudo apt install curl git
Then, run the commands below to add Node.js and Yarn repositories and keys to your system. Then, install some core packages to get your environment going.
curl -sL https://deb.nodesource.com/setup_8.x | sudo -E bash - curl -sS https://dl.yarnpkg.com/debian/pubkey.gpg | sudo apt-key add - echo "deb https://dl.yarnpkg.com/debian/ stable main" | sudo tee /etc/apt/sources.list.d/yarn.list sudo apt-get update sudo apt-get install nodejs yarn zlib1g-dev build-essential libpq-dev libssl-dev libreadline-dev libyaml-dev libsqlite3-dev sqlite3 libxml2-dev libxslt1-dev libcurl4-openssl-dev software-properties-common libffi-dev
When you’re done, Continue below:
After adding the repositories and installing the necessary packages above, install Ruby with your local profile settings using rbenv. You’ll then use rbenv to install ruby-build.
cd ~/ git clone https://github.com/rbenv/rbenv.git ~/.rbenv echo 'export PATH="$HOME/.rbenv/bin:$PATH"' >> ~/.bashrc echo 'eval "$(rbenv init -)"' >> ~/.bashrc exec $SHELL git clone https://github.com/rbenv/ruby-build.git ~/.rbenv/plugins/ruby-build echo 'export PATH="$HOME/.rbenv/plugins/ruby-build/bin:$PATH"' >> ~/.bashrc exec $SHELL
After setting up your local profile, run the commands below to install Ruby version 2.5.3. If a newer version is available, replace the version number with that. Then, visit this site to find out about Ruby’s latest versions.
rbenv install 2.5.3 rbenv global 2.5.3
To verify that Ruby is installed, run the commands below:
ruby -v
You should see similar lines below:
ruby 2.5.3p105 (2018-10-18 revision 65156) [x86_64-linux]
Install Node.js
Now that the Ruby environment is set up run the commands below to install Node.js. First, run the commands below to install the Node.js repository, then install the Node.js package.
curl -sL https://deb.nodesource.com/setup_8.x | sudo -E bash - sudo apt-get install -y nodejs
Now that Node.js is installed run the commands below to install KeystoneJS.
Install MongoDB
MongoDB is the database that KeystoneJS uses. So install MongoDB and ImageMagick before continuing with setting up your website projects.
sudo apt install mongodb npm install mongodb --save
After installing the MongoDB server, open a new terminal window and try.
Then start an interactive Mongo prompt by typing the command below:
mongo
ctrl+c to exit.
Install KeystoneJS
Now that your environment is ready run the commands below to install KeystoneJS and build your first site. Next, run the commands below.
npm install imagemagick sudo npm install -g generator-keystone sudo npm install -g yo
Next, create a project folder, change it into the KeystoneJS folder, and install it there.
mkdir ~/keystonejs cd ~/keystonejs yo keystone
The generator will ask a couple of questions about the configuration. Go ahead and select the default options. Say Y when the generator asks you if you want to include a Blog. This guide will use the Pug templating engine and less as a CSS pre-processor.
Once you’ve selected your requirements, the generator will prepare the skeleton of your app, configure the files, and install npm dependencies as required.
When you’re done, run the commands below to start the server from inside the Keystone Project folder.
node keystone
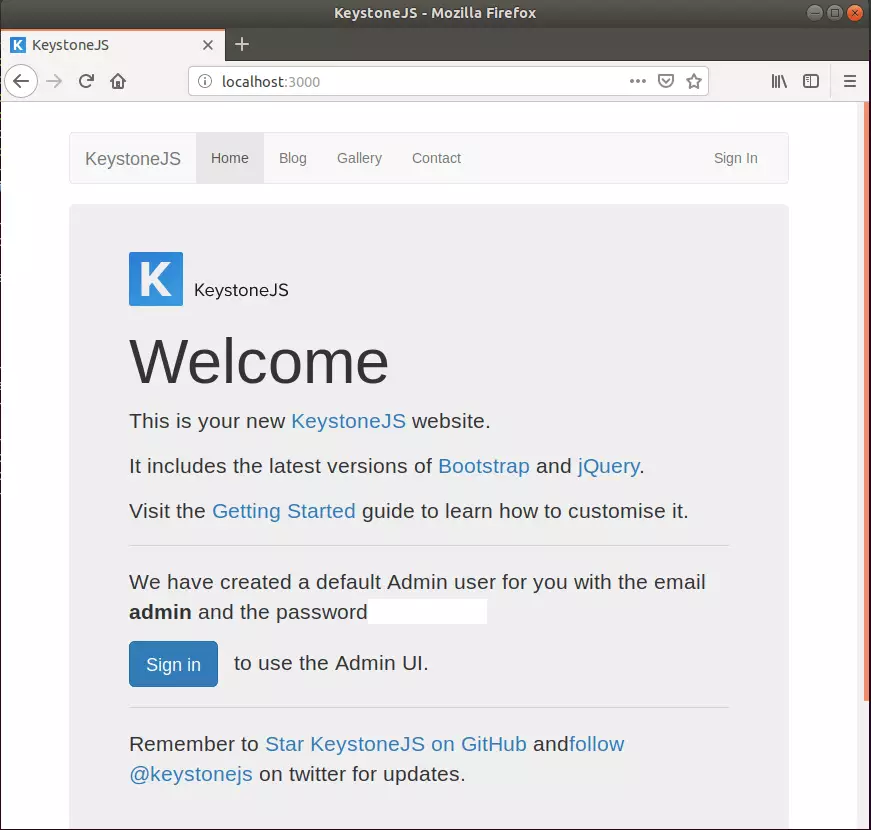
Now open your browser and browse to the hostname followed by port # 3000
http://localhost:3000
You should see the KeystoneJS home page.

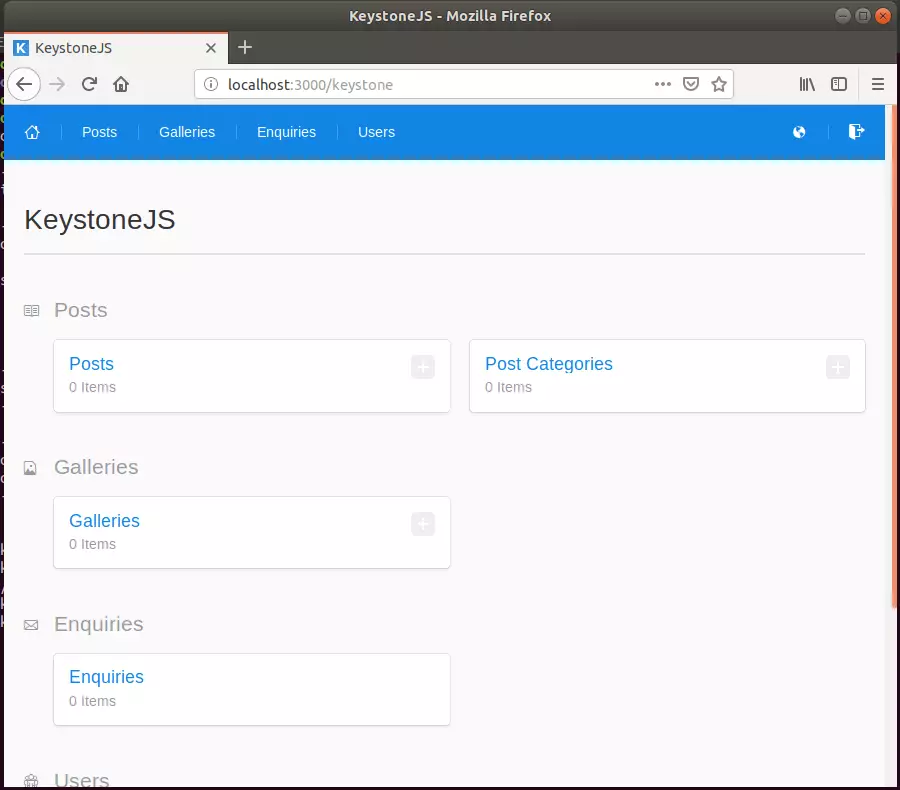
Next, log on to the back end and begin creating content.
Use the credential you created for admin above.

Now, you can start building your great content!
Congratulation! You have successfully installed the KeystoneJS platform on Ubuntu 16.04 | 18.04 | 18.10
You may also like the post below:





Leave a Reply