HTML is an open-source, flat-file content management system (CMS) that prioritizes simplicity and speed. It offers features that may not be available to other PHP-based CMS, like WordPress, Joomla, or Drupal.
For one, it doesn’t need a database server; call it database-less. It also provides native markdown WYSIWYG support, SEO-friendly, flexible CSS framework, and easy installation and management.
HTML uses a unique algorithm to find or list any content based on date, type, category, tag, or author, and the performance will remain fast even if you have thousands of posts and hundreds of tags.
For more about HTMLy, please check its homepage.
This brief tutorial shows students and new users how to install HTMLy CMS on Ubuntu 16.04 and 18.04 LTS with Apache2 and PHP 7.2 support.
When you’re ready to get HTMLyworking, continue with the steps below:
Install Apache2 HTTP Server on Ubuntu
Apache2 HTTP Server is the most popular web server in use. Install it since HTMLy needs it.
To install Apache2 HTTP on the Ubuntu server, run the commands below.
sudo apt update sudo apt install apache2
After installing Apache2, the commands below can be used to stop, start and enable the Apache2 service to always start up with the server boots.
sudo systemctl stop apache2.service sudo systemctl start apache2.service sudo systemctl enable apache2.service
To test the Apache2 setup, open your browser and browse to the server hostname or IP address, and you should see the Apache2 default test page as shown below. When you see that, then Apache2 is working as expected.
http://localhost

Install PHP 7.2 and Related Modules
PHP 7.2 may not be available in Ubuntu default repositories for some systems. So you will have to get it from third-party repositories if you need it.
Run the commands below to add the below third party repository to upgrade to PHP 7.2
sudo apt-get install software-properties-common sudo add-apt-repository ppa:ondrej/php
Then update and upgrade to PHP 7.2
sudo apt update
Next, run the commands below to install PHP 7.2 and related modules.
sudo apt install php7.2 libapache2-mod-php7.2 php7.2-common php7.2-mbstring php7.2-xmlrpc php7.2-soap php7.2-gd php7.2-xml php7.2-cli php7.2-curl php7.2-zip
After installing PHP 7.2, run the commands below to open the PHP default config file for Apache2.
sudo nano /etc/php/7.2/apache2/php.ini
Then save the changes on the following lines below in the file. The value below is an excellent setting to apply in your environment.
file_uploads = On allow_url_fopen = On memory_limit = 256M upload_max_filesize = 100M max_execution_time = 360 date.timezone = America/Chicago
After making the change above, please save the file and close it.
After installing PHP and related modules, you must restart Apache2 to reload PHP configurations.
To restart Apache2, run the commands below
sudo systemctl restart apache2.service
To test PHP 7.2 settings with Apache2, create a phpinfo.php file in the Apache2 root directory by running the commands below
sudo nano /var/www/html/phpinfo.php
Then type the content below and save the file.
<?php phpinfo( ); ?>
Save the file. Then browse to your server hostname followed by /phpinfo.php
http://localhost/phpinfo.php
You should see the PHP default test page.

Download HTMLy Latest Release
Next, visit the HTMLy site and download the latest package. Or run the commands below to download HTMLy packages from GitHub.
After downloading, run the commands below to extract the downloaded file and move it into a new HTML root directory. After that, change into HTMLy root directory to install PHP required packages.
sudo mkdir -p /var/www/html/htmly cd /var/www/html/htmly sudo wget https://github.com/danpros/htmly/releases/download/v2.7.4/installer.php
Then run the commands below to set the correct permissions for HTMLy to function correctly.
sudo chown -R www-data:www-data /var/www/html/htmly/ sudo chmod -R 755 /var/www/html/htmly/
Configure Apache2 HTMLy Site
Finally, configure the Apache2 configuration file for HTMLy. This file will control how users access HTMLy content. Run the commands below to create a new configuration file called htmly. conf
sudo nano /etc/apache2/sites-available/htmly.conf
Then copy and paste the content below into the file and save it. Replace the highlighted line with your domain name and directory root location.
<VirtualHost *:80>
ServerAdmin [email protected]
DocumentRoot /var/www/html/htmly/
ServerName example.com
ServerAlias www.example.com
<Directory /var/www/html/htmly/>
Options FollowSymlinks
AllowOverride All
Require all granted
</Directory>
ErrorLog ${APACHE_LOG_DIR}/error.log
CustomLog ${APACHE_LOG_DIR}/access.log combined
</VirtualHost>
Save the file and exit.
After configuring the VirtualHost above, please enable it by running the commands below.
Enable the HTMLy Site and Rewrite Module
After configuring the VirtualHost above, please enable it by running the commands below, then restart the Apache2 server.
sudo a2ensite htmly.conf sudo a2enmod rewrite
Restart Apache2
sudo systemctl restart apache2.service
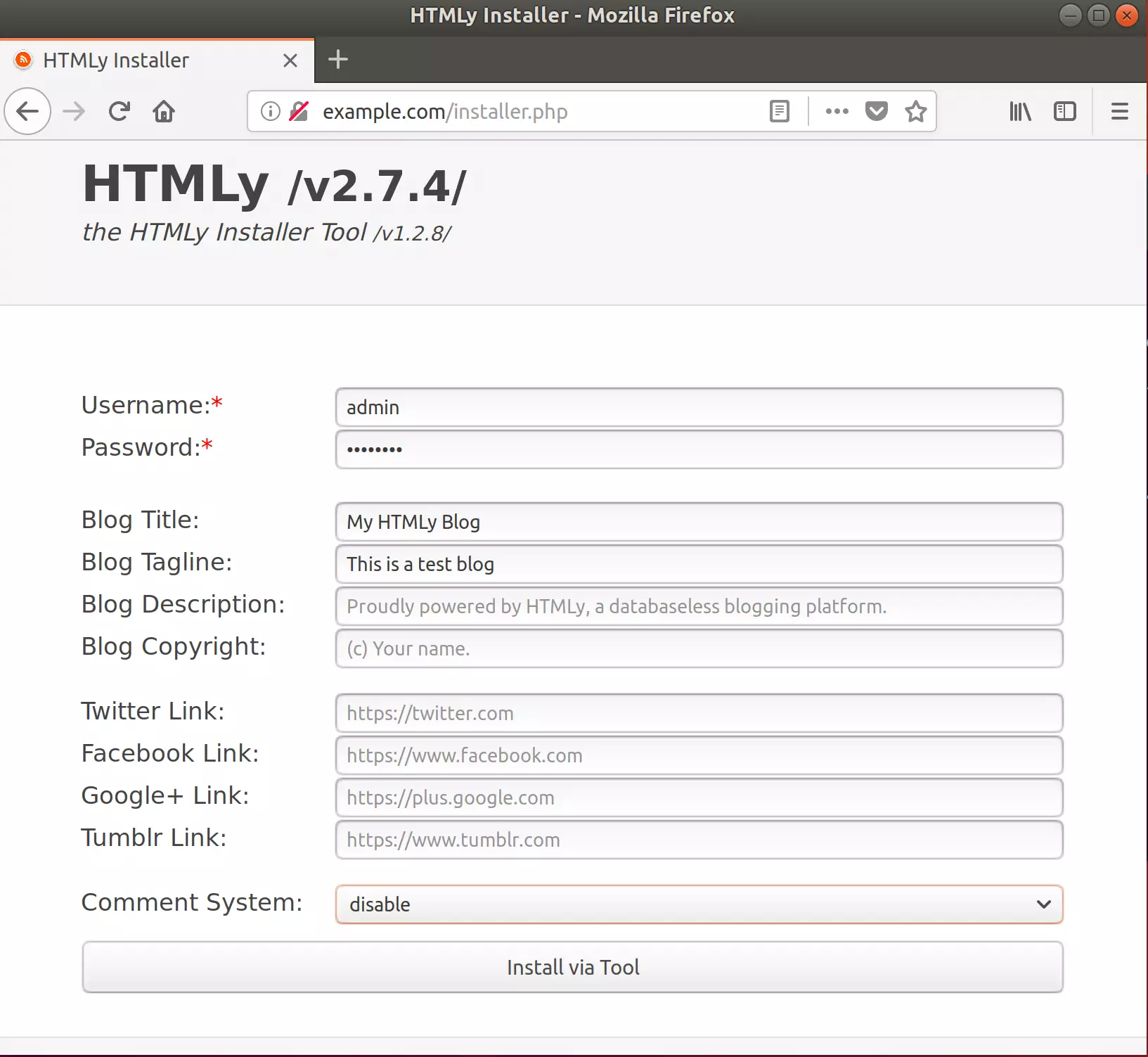
Next, open your browser and browse to the server hostname or IP address, and you should see an HTMLy page. Enter your blog info and complete the setup.
http://example.com/intaller.php

You have successfully installed HTMLy CMS on Ubuntu.

To log in as admin, go to the URL:
http://example.com/login
Enjoy!
You may also like the post below:





Leave a Reply