This article explains setting up flatCore CMS with Nginx support on Ubuntu Linux.
flatCore, a flat-file CMS, can run on Apache2 efficiently. However, if you rather have an Nginx HTTP server with PHP 7.2-FPM running flatCore, then the steps below should get you there.
flatCore is an open-source, flat-file content management system (CMS) based on PHP and PDO/SQLite that can be used to build beautiful websites and apps with control over everything, including all your HTML.
If you are looking for a solution to edit your website live with ease, then flatCore is an excellent place to start. It is built on an open-source core with support for open standards, which might be very useful in helping you run your digital content.
For more about flatCore, please check their Homepage
To get started with installing flatCore, follow the steps below:
Install Nginx HTTP Server
flatCore requires a web server, and the Nginx HTTP server is probably the second most popular open-source web server available today. To install the Nginx server, run the commands below:
sudo apt update sudo apt install nginx
After installing Nginx, the commands below can be used to stop, start, and enable the Nginx service to always start up with the server boots.
sudo systemctl stop nginx.service sudo systemctl start nginx.service sudo systemctl enable nginx.service
Now that Nginx has been installed browse your browser to the URL below to test whether the web server works.
http://localhost

If you see the page above, then Nginx is successfully installed.
Install PHP 7.2 and Related Modules
flatCore is a PHP-based CMS, and PHP is required. However, PHP 7.2 may not be available in Ubuntu’s default repositories. To run PHP 7.2 on Ubuntu 16.04 and previous, you may need to run the commands below:
sudo apt-get install software-properties-common sudo add-apt-repository ppa:ondrej/php
Then update and upgrade to PHP 7.2
sudo apt update
Next, run the commands below to install PHP 7.2 and related modules.
sudo apt install php7.2-fpm php7.2-common php7.2-sqlite3 php7.2-mysql php7.2-gmp php7.2-curl php7.2-intl php7.2-mbstring php7.2-xmlrpc php7.2-gd php7.2-bcmath php7.2-xml php7.2-cli php7.2-zip
After installing PHP 7.2, run the commands below to open Nginx’s PHP default configuration file.
sudo nano /etc/php/7.2/fpm/php.ini
The lines below are a good setting for most PHP-based CMS. Update the configuration file with these and save.
file_uploads = On allow_url_fopen = On short_open_tag = On memory_limit = 256M cgi.fix_pathinfo = 0 upload_max_filesize = 100M max_execution_time = 360 date.timezone = America/Chicago
Restarting the Nginx web server whenever you change the PHP configuration file would be best. To do so, run the commands below:
sudo systemctl restart nginx.service
Once PHP is installed, create a test file called phpinfo.php in the Nginx default root directory. ( /var/www/html/)
sudo nano /var/www/html/phpinfo.php
Then, type the content below and save the file.
<?php phpinfo( ); ?>
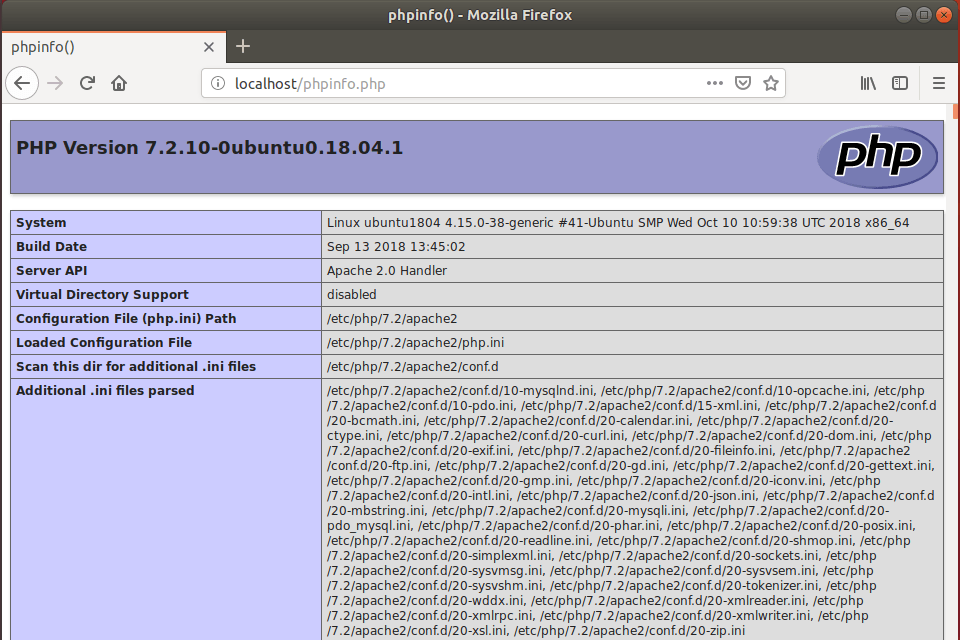
Next, open your browser and browse to the server’s hostname or IP address, followed by phpinfo.php
http://localhost/phpinfo.php
You should see the PHP default test page.

Download flatCore Latest Release
To get flatCore’s latest release, you may use the GitHub repository. Install the git tool to download flatCore packages.
sudo apt install git
After installing curl and Composer above, change into the Nginx root directory and download flatCore packages from Github.
cd /var/www/html sudo git clone https://github.com/flatCore/flatCore-CMS.git flatcore
Then, run the commands below to set the correct permissions for the flatCore root directory and give Nginx control.
sudo chown -R www-data:www-data /var/www/html/flatcore/ sudo chmod -R 755 /var/www/html/flatcore/
Configure Nginx
Finally, configure the Apahce2 site configuration file for flatCore. This file will control how users access WebsiteBaker content. Run the commands below to create a new configuration file called flat core.
sudo nano /etc/nginx/sites-available/flatcore
Then copy and paste the content below into the file and save it. Replace the highlighted line with your domain name and directory root location.
server {
listen 80;
listen [::]:80;
root /var/www/html/flatcore;
index index.php index.html index.htm;
server_name example.com www.example.com;
client_max_body_size 100M;
location / {
try_files $uri $uri/ /index.php?$query_string;
}
location ~ \.php$ {
include snippets/fastcgi-php.conf;
fastcgi_pass unix:/var/run/php/php7.2-fpm.sock;
fastcgi_param SCRIPT_FILENAME $document_root$fastcgi_script_name;
include fastcgi_params;
}
}
Save the file and exit.
Enable the flatCore and Rewrite Module
After configuring the VirtualHost above, please enable it by running the commands below.
sudo ln -s /etc/nginx/sites-available/flatcore /etc/nginx/sites-enabled/ sudo systemctl restart nginx.service
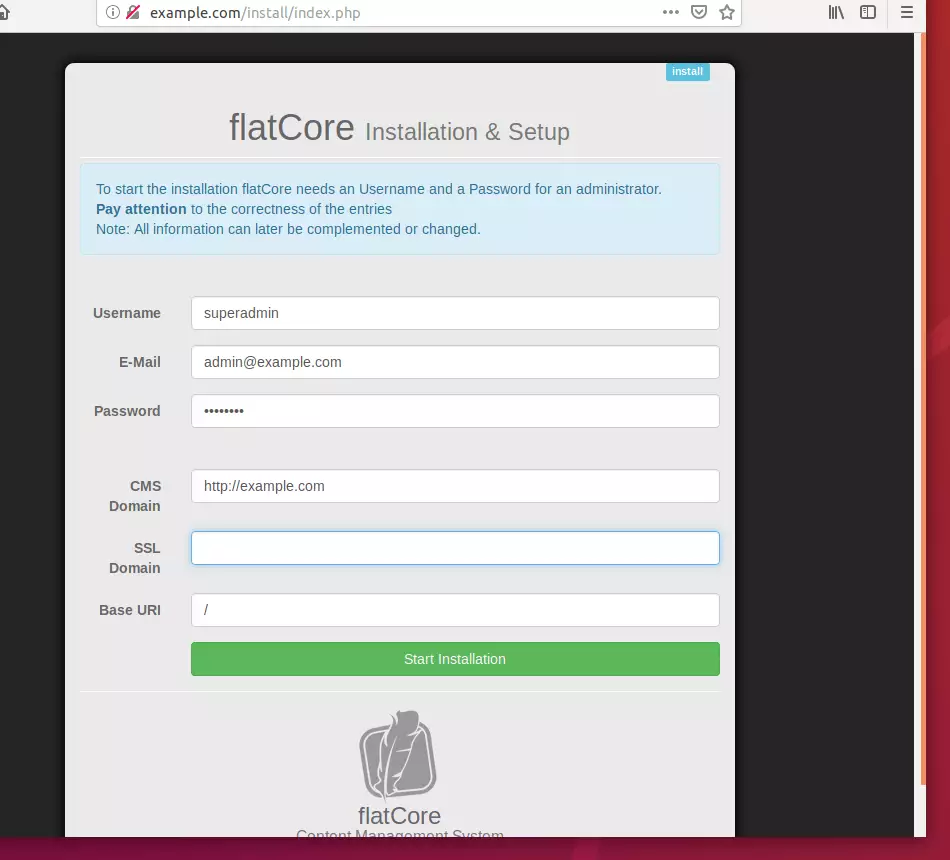
Then open your browser and browse to the server domain name. You should see the flatCore setup wizard complete. Please follow the wizard carefully.
http://example.com/install/index.php
Then, follow the on-screen instructions. Finally, choose the installation language and continue.

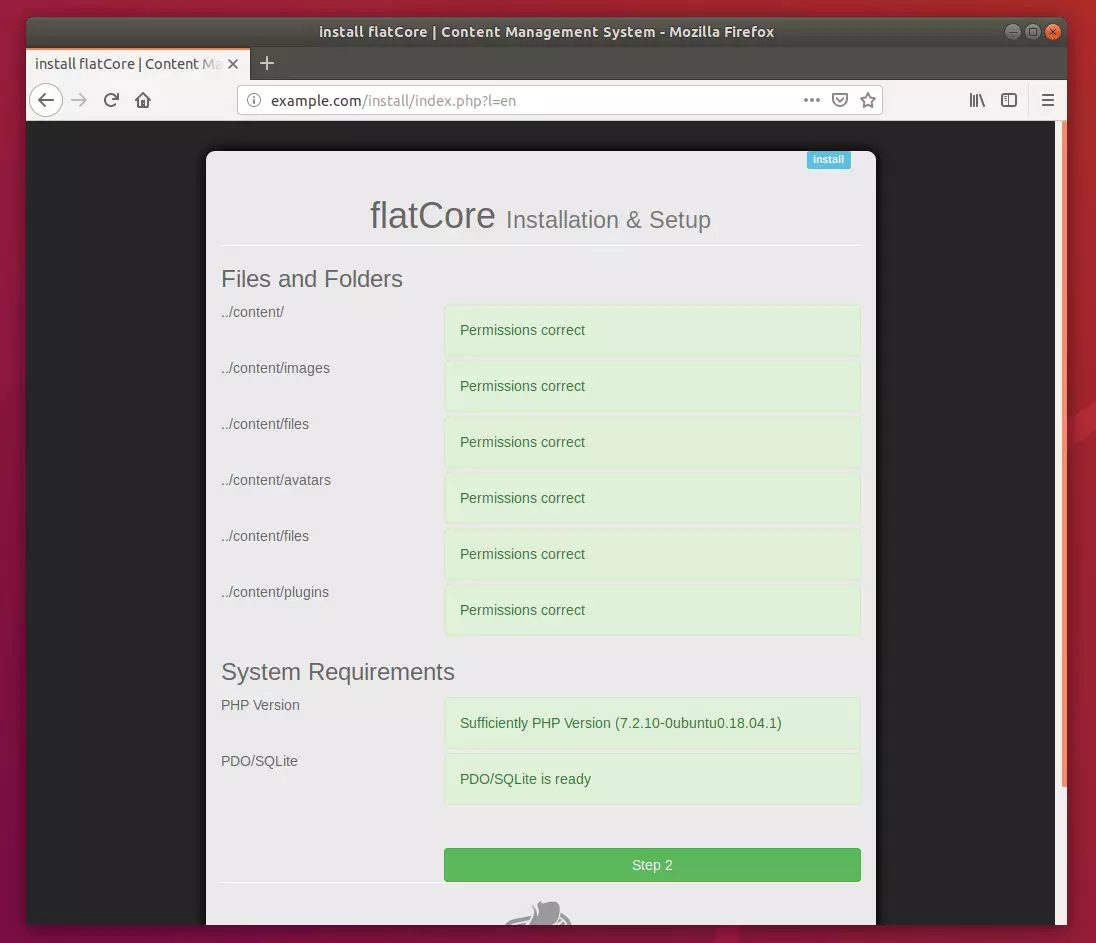
Next, validate that all required packages are installed. And continue.

After that, create an admin account for the site and click Start Installation.

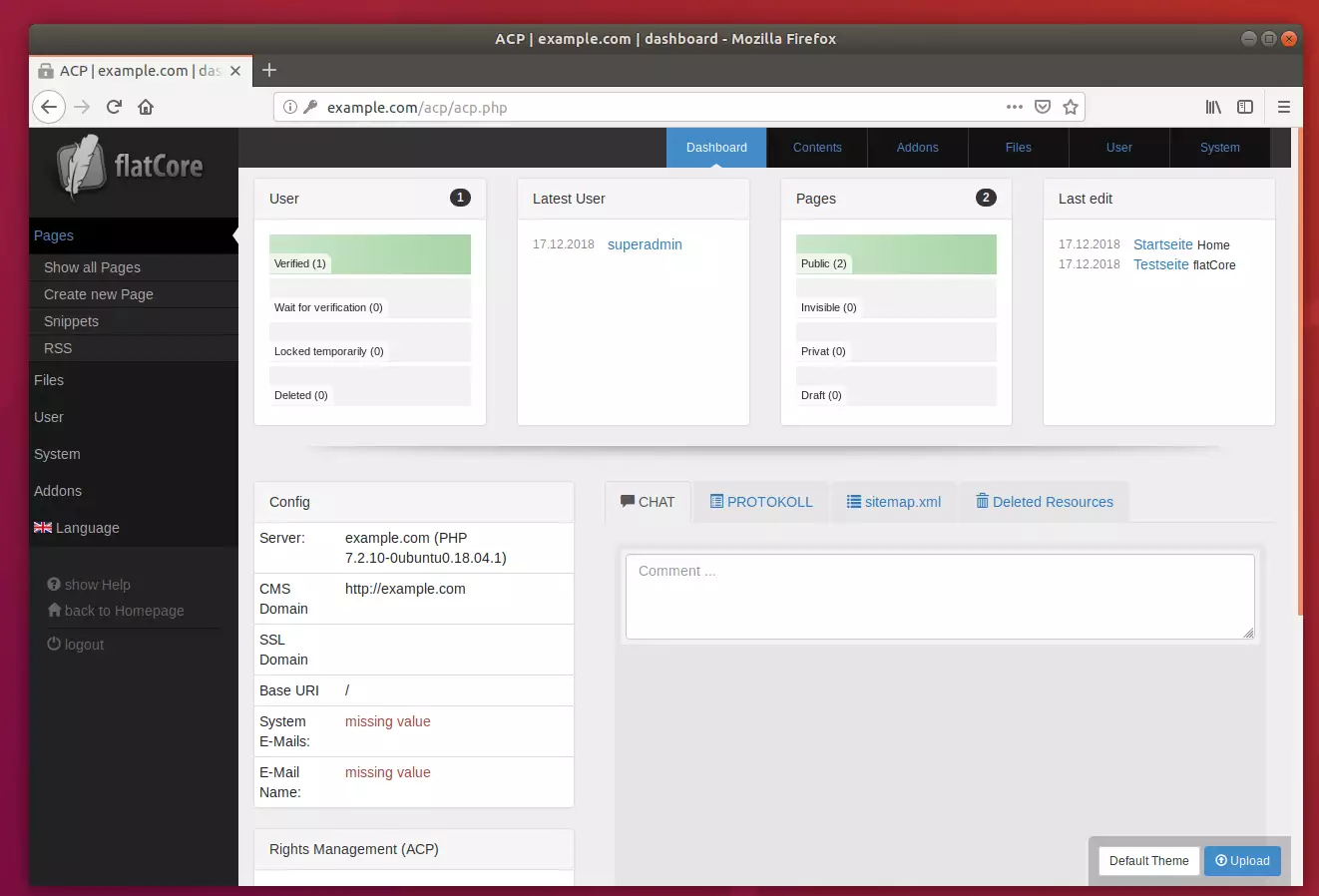
After that, the site should be created and ready to use.

Don’t forget to delete the install folder.
sudo rm -rf /var/www/html/flatcore/install/
Enjoy~
Congratulation! You have successfully installed flatCore CMS on Ubuntu 16.04 | 18.04 and 18.10.
You may also like the post below:

Leave a Reply