This article explains how to install Visual Studio Code for Web on Ubuntu 24.04.
Visual Studio Code for the Web, a lightweight, browser-based version of the popular Visual Studio Code (VS Code) editor, offers a convenient coding experience. It lets you write code directly in your web browser, eliminating the need to install any software on your machine.
This version is particularly useful for quick edits, collaboration, or when you’re on a device that can’t accommodate the complete VS Code environment.
Visual Studio Code for Web integrates seamlessly with GitHub and other cloud services, enabling real-time collaboration, easy access to projects from any device, and the ability to work in distributed environments.
Download the installer script
To install Visual Studio Code for Web, you can use its installer script. To do that, first, prepare Ubuntu by running the command below.
sudo apt update
sudo apt install curl
Next, run the command below to download the Visual Studio Code for Web installer script.
curl -fsSL https://code-server.dev/install.sh | sh -s -- --dry-run
After that, run the command below to install it.
curl -fsSL https://code-server.dev/install.sh | sh
When prompted, type in your password (admin) to install.
Once installed, run the command below to enable it and check the service status.
sudo systemctl enable --now code-server@$USER
sudo systemctl status code-server@$USER
The command should output an active status for the app.
[email protected] - code-server
Loaded: loaded (/usr/lib/systemd/system/[email protected]; enabled; pre>
Active: active (running) since Sun 2024-12-22 11:46:29 CST; 8s ago
Main PID: 4259 (node)
Tasks: 22 (limit: 4561)
Memory: 60.3M (peak: 60.7M)
CPU: 503ms
CGroup: /system.slice/system-code\x2dserver.slice/[email protected]>
├─4259 /usr/lib/code-server/lib/node /usr/lib/code-server
└─4286 /usr/lib/code-server/lib/node /usr/lib/code-server/out/node>
Configure Visual Studio Code for Web
After installing the app, you can set up authentication password to secure the code-server environment.
To do that, open the default code-server config file at ~/.config/code-server/config.yaml with the nano edito.
nano ~/.config/code-server/config.yaml
Then, create a password for authentication.
bind-addr: 127.0.0.1:8080
auth: password
password: 6fd97c37c251428ed0f3c74e
cert: false
Save the file and exit. Restart the service using the command below to apply your changes.
sudo systemctl restart code-server@$USER
Use a Reverse Proxy Server
To better use the software, you may want to setup a reverse proxy server using Nginx or Apache.
Below are two posts that show you how to set up a proxy server on Ubuntu Linux.
- How to set up a proxy server using Apache on Ubuntu
- How to set up a proxy server using nginx on Ubuntu
Set up Let’s Encrypt SSL Certificate
Another setting you can use is SSL certificate for the service. Below are also two posts that show you how to set up Let’s Encrypt SSL certificate for web servers on Ubuntu.
- How to set up Let’s Encrypt SSL certificate with Apache on Ubuntu
- How to set up Let’s Encrypt SSL certificate with Nginx on Ubuntu
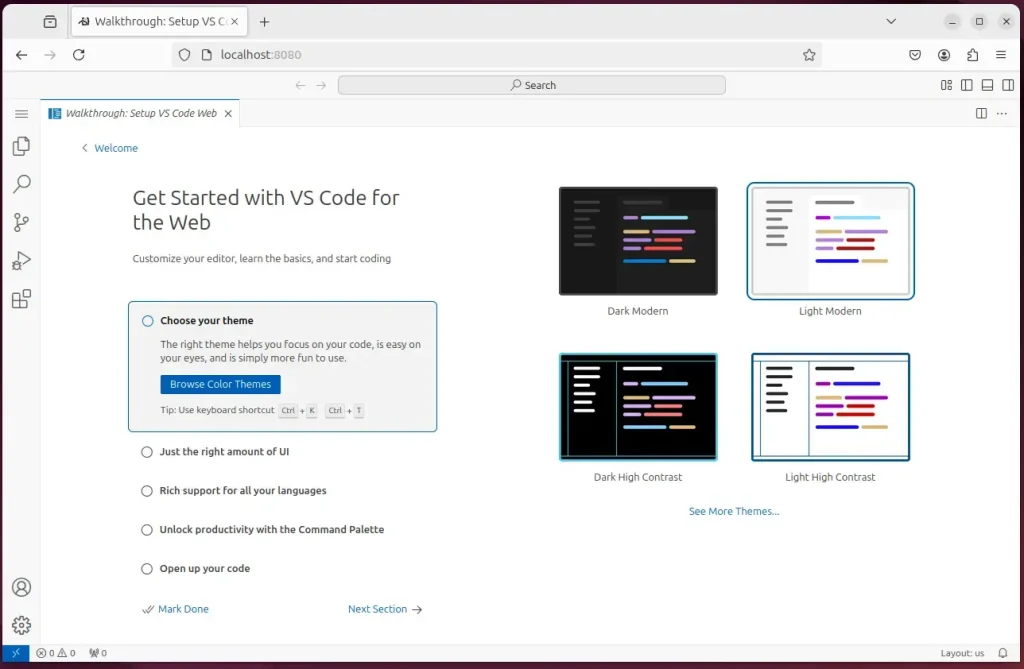
After setting up your environment, go and access the Visual Studio Code for Web portal.
If you set up a reverse proxy, then enter the hostname. If not, use the default hostname and port below
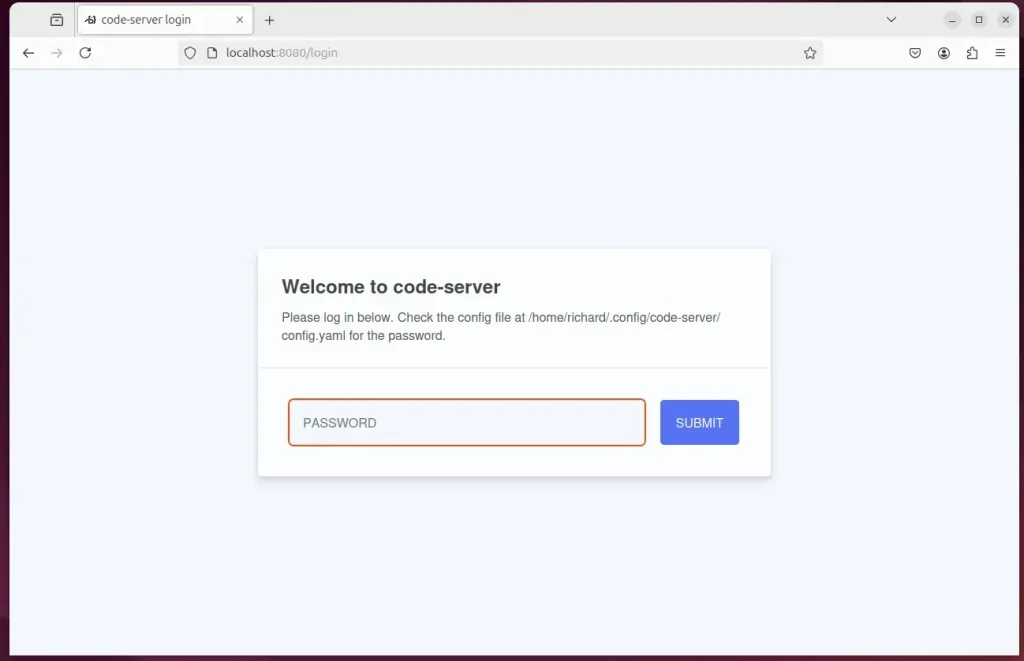
http://localhost:8080
Enter the password from the password file.

Start coding.

That should do it!
Conclusion:
In summary, installing Visual Studio Code for Web on Ubuntu 24.04 offers a streamlined coding experience directly in your browser. Here are the key takeaways:
- Visual Studio Code for Web allows for lightweight, browser-based coding without installation.
- Effective for rapid coding sessions and collaboration on various devices.
- Supports integration with cloud services like GitHub for real-time collaboration.
- Installation is straightforward using the provided installer script.
- Configuring authentication enhances the security of your coding environment.
- Setting up a reverse proxy (using Nginx or Apache) optimizes accessibility.
- Implementing Let’s Encrypt SSL certificates secures your service.
- Access your development environment via
http://localhost:8080after setup. - Start coding and take advantage of the flexibility that this platform offers!




Leave a Reply