This brief tutorial will show students and new users how to install Total.js CMS on Ubuntu 16.04 | 18.04 and 18.10 systems.
Total.js CMS is an open-source content management system (CMS) built on Node.js and NoSQL that helps you build simple, clean, beautiful, and design-driven websites with many impressive features. It brings joy and productivity to web developers and content editors.
Total.js CMS is used for many websites, from small nonprofits to large enterprises.
Using Total.js CMS, you can modify images, tables, iframes, and more in seconds. No need for learning to template, and HTML Total.js CMS hides most of that stuff and focuses on what matters most.
For more about Total.js CMS, check its homepage.
These are the packages we’re going to set up.
- Ruby version 2.5.3
- MongoDB
Install Ruby
You’ll need to install some dependencies to install Ruby and Rails on Ubuntu. To make that happen, install Node.js and Yarn repositories. This will make installing the dependencies easier.
First, install these curl and git packages.
sudo apt update sudo apt install curl git
Then, run the commands below to add Node.js and Yarn repositories and keys to your system. Then, install some core packages to get your environment going.
curl -sL https://deb.nodesource.com/setup_8.x | sudo -E bash - curl -sS https://dl.yarnpkg.com/debian/pubkey.gpg | sudo apt-key add - echo "deb https://dl.yarnpkg.com/debian/ stable main" | sudo tee /etc/apt/sources.list.d/yarn.list sudo apt-get update sudo apt-get install nodejs yarn zlib1g-dev build-essential libpq-dev libssl-dev libreadline-dev libyaml-dev libsqlite3-dev sqlite3 libxml2-dev libxslt1-dev libcurl4-openssl-dev software-properties-common libffi-dev
When you’re done, Continue below:
After adding the repositories and installing the necessary packages above, install Ruby with your local profile settings using rbenv. You’ll then use rbenv to install ruby-build.
cd ~/ git clone https://github.com/rbenv/rbenv.git ~/.rbenv echo 'export PATH="$HOME/.rbenv/bin:$PATH"' >> ~/.bashrc echo 'eval "$(rbenv init -)"' >> ~/.bashrc exec $SHELL git clone https://github.com/rbenv/ruby-build.git ~/.rbenv/plugins/ruby-build echo 'export PATH="$HOME/.rbenv/plugins/ruby-build/bin:$PATH"' >> ~/.bashrc exec $SHELL
After setting up your local profile, run the commands below to install Ruby version 2.5.3. If a newer version is available, replace the version number with that. Visit this site to find out Ruby’s latest versions.
rbenv install 2.5.3 rbenv global 2.5.3
To verify that Ruby is installed, run the commands below:
ruby -v
You should see similar lines below:
ruby 2.5.3p105 (2018-10-18 revision 65156) [x86_64-linux]Install Node.js
Now that the Ruby environment is set up run the commands below to install Node.js. First, run the commands below to install the Node.js repository, then install the Node.js package.
curl -sL https://deb.nodesource.com/setup_8.x | sudo -E bash - sudo apt-get install -y nodejs
Now that Node.js is installed run the commands below to install Total.js CMS.
Install MongoDB
MongoDB is the database that Total.js CMS uses. So install MongoDB and ImageMagick before continuing with setting up your website projects.
sudo apt install mongodb npm install nosql
After installing the MongoDB server, open a new terminal window and try. It should start an interactive Mongo prompt.
mongo
ctrl+c to exit.
Install Total.js CMS
Now that your environment is ready run the commands below to install Total.js CMS and build your first site. Next, run the commands below.
npm install imagemagick npm install gm sudo npm install -g total.js
After installing all the above, download the Total.js CMS package. You will have to register to download the file.
Next, extract the download file into your home directory. Then, change it into the folder and install it there.
cd ~/totaljs
Then, run the commands to install Total.js CMS and configure the server. Add an admin user to the admin group; prompts for a password
npm install node debug.js
After a while, necessary packages should be installed and configured, ready to use.
Now open your browser and browse to the hostname followed by port # 8000
http://localhost:8000
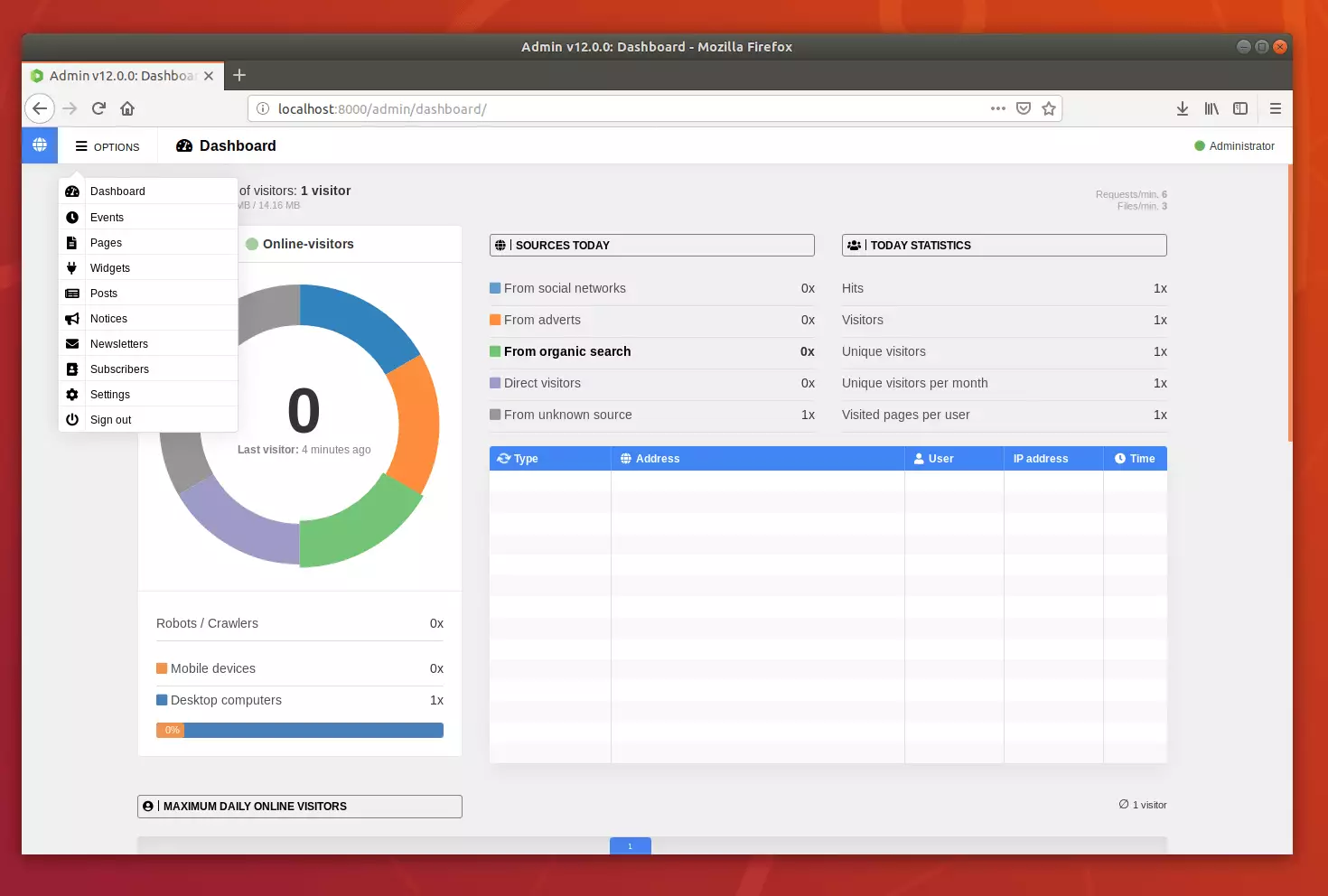
You should see the Total.js CMS home page. Now, you can start building your great content!
Now, you can start building your great content!
You can log in to the backend using the link
http://localhost:8000/admin
username: admin
password: admin.

Congratulation! You have successfully installed the Total.js CMS platform on Ubuntu 16.04 | 18.04 | 18.10
You may also like the post below:





Leave a Reply Cancel reply