This article explains how to install PrestaShop with Nginx on Ubuntu 24.04.
Installing PrestaShop with Nginx support on Ubuntu is a straightforward process that can significantly improve your e-commerce website. Nginx’s high performance, low memory usage, and built-in caching capabilities can enhance your PrestaShop site’s load times, ensuring a seamless customer experience.
This installation process is designed to be user-friendly, allowing you to optimize your online store for speed and reliability confidently. The steps below walk you through installing and using PrestaShop with Nginx support on Ubuntu 24.04.
Install Nginx HTTP server on Ubuntu
PrestaShop requires a web server. This post will install and use the Nginx web server to run PrestaShop.
To do that, open the Ubuntu terminal and run the commands below to install the Nginx web server.
sudo apt update
sudo apt install nginx
Once Nginx is installed, the commands below can start, stop, and enable the Nginx web server to start automatically when your server boots up.
sudo systemctl stop nginx
sudo systemctl start nginx
sudo systemctl enable nginx
You can test the Nginx web server by opening your web browser and browsing to the server’s localhost or IP address.
http://localhost

When you see “Welcome to nginx!” the Nginx HTTP server has been installed.
Additional help on installing Nginx on Ubuntu is in the link below.
How to install Nginx on Ubuntu
Install MariaDB database server on Ubuntu
The next component that is required to run PrestaShop is a database server. This post will install and use the MariaDB database server to run PrestaShop.
To install and use the MariaDB database server, use the instructions below.
Open the Ubuntu terminal and run the commands below to install the MariaDB database server.
sudo apt update sudo apt install mariadb-server
Once the MariaDB database server is installed, use the commands below to stop, start, and enable the MariaDB server to start automatically when the server boots.
sudo systemctl stop mariadb sudo systemctl start mariadb sudo systemctl enable mariadb
Run the following commands to validate and test if the MariaDB database server is installed successfully.
sudo mariadb
Once you run the commands above, it will log you onto the MariaDB console and display a message similar to the one below.
Welcome to the MariaDB monitor. Commands end with ; or \g. Your MariaDB connection id is 32 Server version: 10.11.2-MariaDB-1 Ubuntu 23.04 Copyright (c) 2000, 2018, Oracle, MariaDB Corporation Ab and others. Type 'help;' or '\h' for help. Type '\c' to clear the current input statement. MariaDB [(none)]>
The message tells you that the server is installed successfully.
Additional help on installing MariaDB.
Create a PrestaShop database
Upon successfully installing the MariaDB database server, create a blank database on the server specifically for the PrestaShop application.
As part of the setup, we will create a database named ‘prestashopdb‘ and a corresponding user account called ‘prestashopdbuser.’
Finally, we’ll grant the prestashopdbuser full access to the prestashopdb database.
All the database steps above can be done using the commands below:
But first, log on to the MariaDB database server:
sudo mariadb
Then run the commands below to complete the steps:
CREATE DATABASE prestashopdb CHARACTER SET utf8mb4 COLLATE utf8mb4_general_ci;
CREATE USER prestashopdbuser@localhost IDENTIFIED BY 'type_your_password_here';
GRANT ALL ON prestashopdb.* TO prestashopdbuser@localhost WITH GRANT OPTION;
FLUSH PRIVILEGES;
exit
Ensure to replace ‘type_your_password_here ‘with your password.
Install PHP-FPM on Ubuntu
The last component you will need to run PrestaShop is PHP-FPM. The PrestaShop application is PHP-based and supports the latest versions of PHP.
Run the commands below to install PHP-FPM.
sudo apt install php-fpm php-intl php-mysql php-curl php-cli php-zip php-xml php-gd php-common php-mbstring php-xmlrpc php-json php-sqlite3 php-soap php-zip
Additional help on installing PHP
How to install PHP on Ubuntu Linux
Download PrestaShop files
Let’s begin the straightforward process of downloading and configuring the PrestaShop files on Ubuntu Linux.
First, navigate to the /tmp directory and download PrestaShop files. After unzipping the file, move the content into the PrestaShop folder in the Nginx root directory.
Rest assured, the final step is to change the permissions. This will allow the Nginx web server to safely interact with the files, ensuring a secure environment for your PrestaShop installation.
Stay up-to-date with PrestaShop’s latest version. Get it from the official download page and replace the link with the new version to ensure you benefit from the latest features and security updates.
cd /tmp/
wget https://assets.prestashop3.com/dst/edition/corporate/8.1.5/prestashop_edition_classic_version_8.1.5.zip
unzip prestashop_*.zip
sudo unzip prestashop.zip -d /var/www/prestashop
sudo chown -R www-data:www-data /var/www/prestashop/
Once you have completed all the above steps, continue configuring the Nginx web server below to serve the PrestaShop content.
Run the commands below to create a Nginx virtual host file for PrestaShop.
sudo nano /etc/nginx/sites-available/prestashop.conf
Then, copy and paste the content block below into the Nginx server block.
server {
listen 80;
listen [::]:80;
index index.php;
root /var/www/prestashop;
server_name prestashop.example.com www.prestashop.example.com;
access_log /var/log/nginx/example.com-access.log combined;
error_log /var/log/nginx/example.com-error.log info;
# Redirect 404 errors to PrestaShop.
error_page 404 /index.php?controller=404;
# Watch out: if you encounter issues with a quick view or shopping cart, you might want to use a different rule:
# rewrite '^/((?!js|qq)[a-z]{2})/(.*)' /index.php?isolang=$1&$args last;
# Images.
rewrite ^/(\d)(-[\w-]+)?/.+\.jpg$ /img/p/$1/$1$2.jpg last;
rewrite ^/(\d)(\d)(-[\w-]+)?/.+\.jpg$ /img/p/$1/$2/$1$2$3.jpg last;
rewrite ^/(\d)(\d)(\d)(-[\w-]+)?/.+\.jpg$ /img/p/$1/$2/$3/$1$2$3$4.jpg last;
rewrite ^/(\d)(\d)(\d)(\d)(-[\w-]+)?/.+\.jpg$ /img/p/$1/$2/$3/$4/$1$2$3$4$5.jpg last;
rewrite ^/(\d)(\d)(\d)(\d)(\d)(-[\w-]+)?/.+\.jpg$ /img/p/$1/$2/$3/$4/$5/$1$2$3$4$5$6.jpg last;
rewrite ^/(\d)(\d)(\d)(\d)(\d)(\d)(-[\w-]+)?/.+\.jpg$ /img/p/$1/$2/$3/$4/$5/$6/$1$2$3$4$5$6$7.jpg last;
rewrite ^/(\d)(\d)(\d)(\d)(\d)(\d)(\d)(-[\w-]+)?/.+\.jpg$ /img/p/$1/$2/$3/$4/$5/$6/$7/$1$2$3$4$5$6$7$8.jpg last;
rewrite ^/(\d)(\d)(\d)(\d)(\d)(\d)(\d)(\d)(-[\w-]+)?/.+\.jpg$ /img/p/$1/$2/$3/$4/$5/$6/$7/$8/$1$2$3$4$5$6$7$8$9.jpg last;
rewrite ^/c/([\w.-]+)/.+\.jpg$ /img/c/$1.jpg last;
# AlphaImageLoader for IE and FancyBox.
rewrite ^images_ie/?([^/]+)\.(gif|jpe?g|png)$ js/jquery/plugins/fancybox/images/$1.$2 last;
# Web service API.
rewrite ^/api/?(.*)$ /webservice/dispatcher.php?url=$1 last;
# Installation sandbox.
rewrite ^(/install(?:-dev)?/sandbox)/.* /$1/test.php last;
location / {
try_files $uri $uri/ /index.php$is_args$args;
}
# Source code directories.
location ~ ^/(app|bin|cache|classes|config|controllers|docs|localization|override|src|tests|tools|translations|var|vendor)/ {
deny all;
}
# vendor in modules directory.
location ~ ^/modules/.*/vendor/ {
deny all;
}
# Prevent exposing other sensitive files.
location ~ \.(log|tpl|twig|sass|yml)$ {
deny all;
}
# Prevent injection of PHP files.
location /img {
location ~ \.php$ { deny all; }
}
location /upload {
location ~ \.php$ { deny all; }
}
location ~ [^/]\.php(/|$) {
include snippets/fastcgi-php.conf;
fastcgi_pass unix:/var/run/php/php8.3-fpm.sock;
fastcgi_param SCRIPT_FILENAME $document_root$fastcgi_script_name;
include fastcgi_params;
}
}
Save the file.
Then, run the commands below to enable the virtual host and restart the Nginx server.
sudo ln -s /etc/nginx/sites-available/prestashop.conf /etc/nginx/sites-enabled/
sudo systemctl restart nginx.service
Setup Let’s Encrypt SSL/TLS for PrestaShop
You may want to install an SSL/TLS certificate to secure your PrestaShop site. Secure your PrestaShop installation with HTTPS from Let’s Encrypt.
Please read the post below for additional resources on installing and creating Let’s Encrypt SSL certificates for Nginx.
How to set up Let’s Encrypt SSL certificate for Nginx on Ubuntu Linux
Once you have restarted the Nginx web server, open your browser and browse to the server hostname or IP address defined in the Nginx server block.
http://prestashop.example.com
A PrestaShop installation wizard page should appear. Select the installation language and continue to the next page.

On the next page, confirm that all requirements are met and continue.

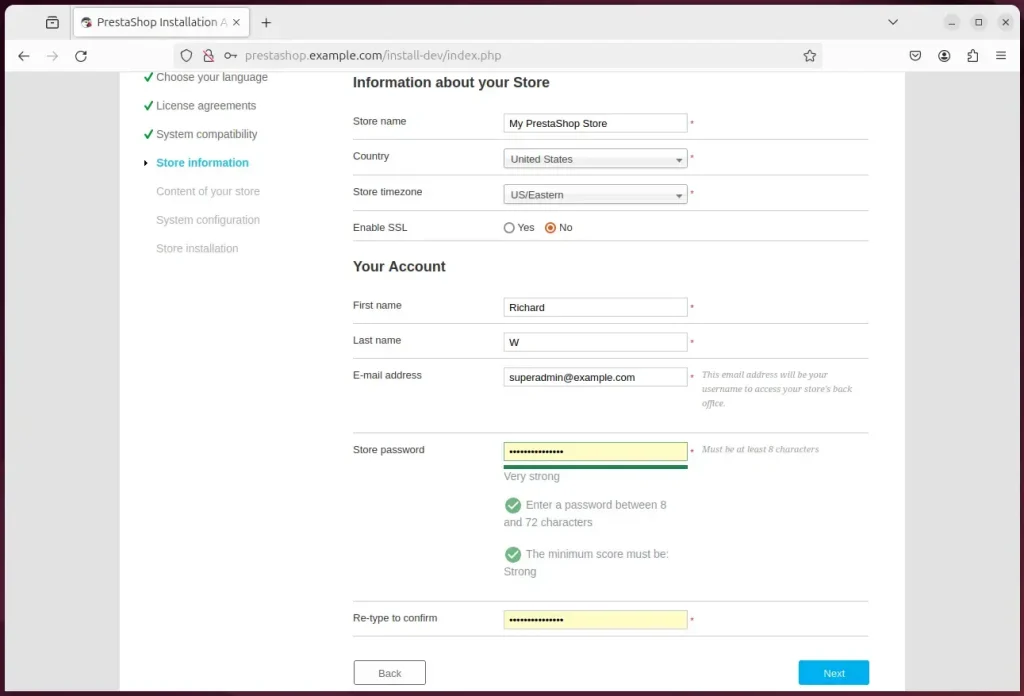
Then, type in the store’s name and create your admin account.

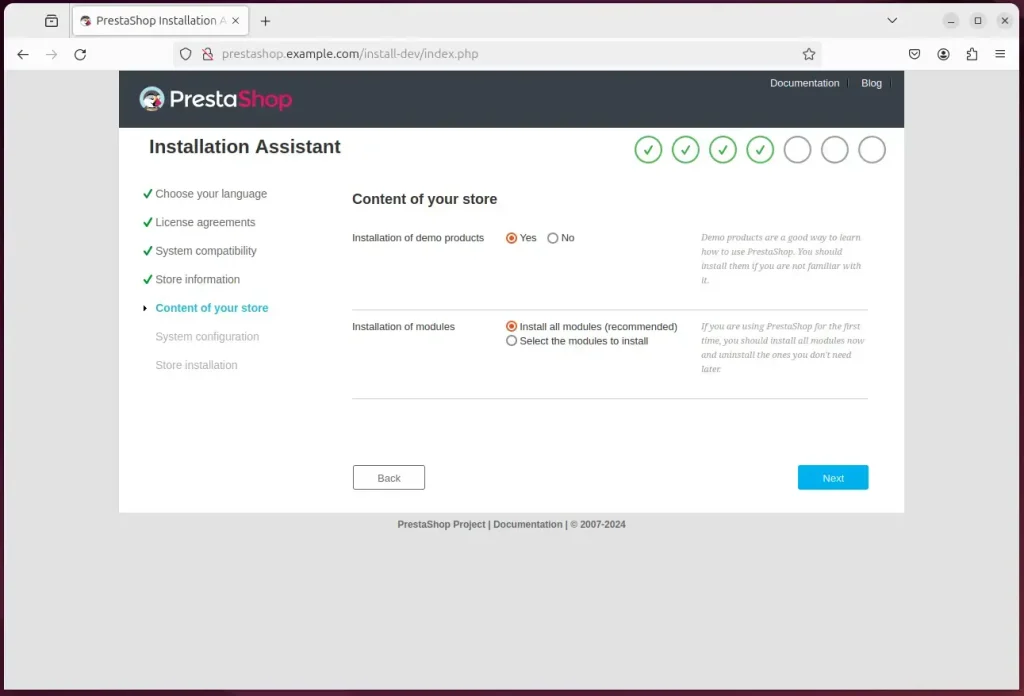
Next, confirm whether you want to install demo products and continue.

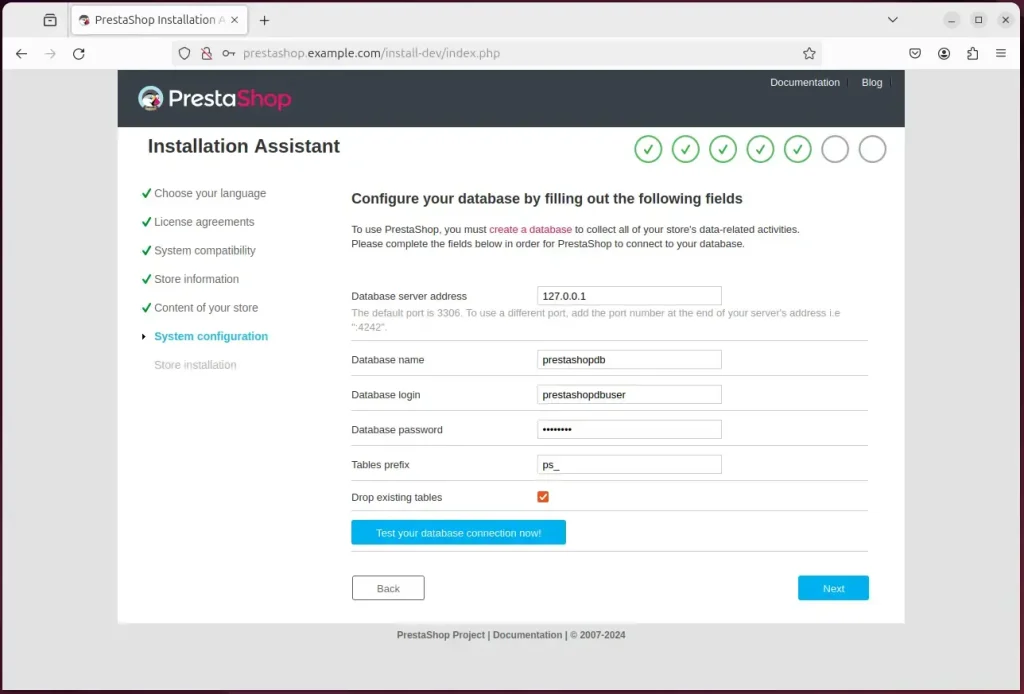
On the next page, type in the database name, user, and password created above and continue.

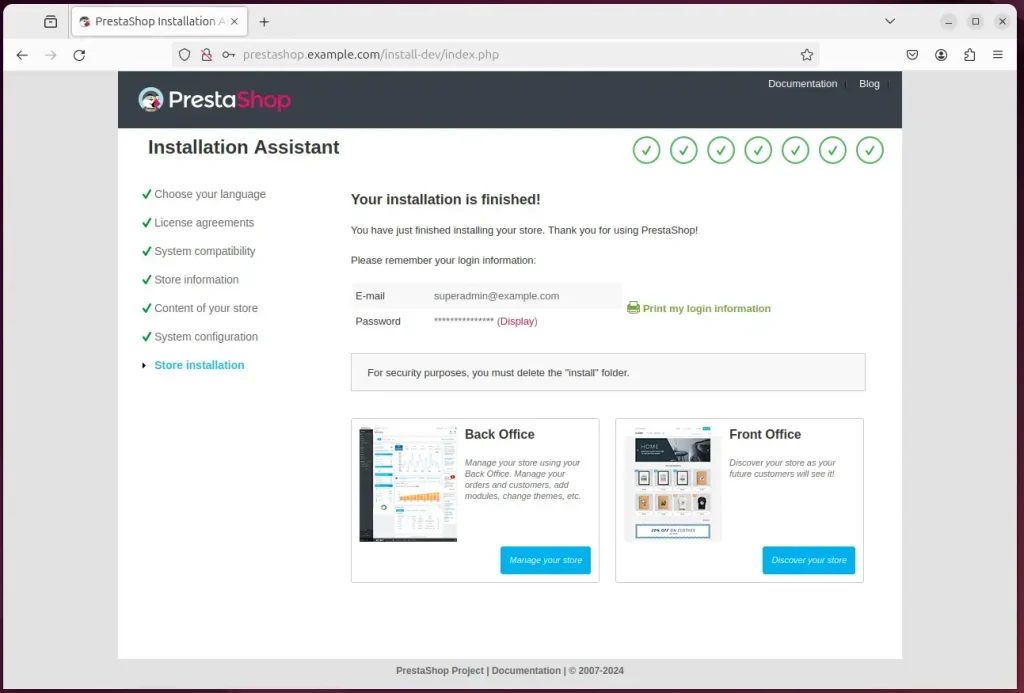
Your PrestaShop site should be set up and ready to use.

For security reasons, you’ll need to delete the installation directory. To do so, go back to the terminal and the command below.
sudo rm -rf /var/www/prestashop/install
That should do it!
Conclusion:
- Setting up PrestaShop on Ubuntu with Nginx support is straightforward and can significantly improve the performance and reliability of your e-commerce website.
- Installing Nginx, MariaDB, and PHP-FPM ensures a robust infrastructure for your PrestaShop site.
- Creating a PrestaShop database and configuring Nginx to serve the PrestaShop content are essential steps for a successful installation.
- Securing your PrestaShop installation with Let’s Encrypt SSL/TLS certificates helps protect sensitive data and build customer trust.
- Following the outlined steps, you can confidently optimize your online store for speed, security, and a seamless customer experience.

Leave a Reply