This post shows students and new users how to install and use the Ionic Framework on Ubuntu Linux.
Suppose you don’t already know about the Ionic Framework. In that case, you use an open-source, cross-platform mobile development framework to initialize, develop, and maintain Angular, React, and Vue applications easily on compatible systems.
With Ionic, you can create HTML, CSS, and JavaScript apps and deploy them across Android, iOS, and other devices.
Installing the Ionic Framework is also easy. Ionic apps are created and developed primarily through the Ionic command-line utility.
To start with Ionic Framework, the only requirement is a Node & npm environment.
Below is how to install and use Ionic Framework on Ubuntu Linux.
How to install and use Ionic Framework on Ubuntu Linux
As mentioned above, Ionic Framework is an open-source, cross-platform mobile development framework you use to initialize, develop and maintain Angular, React, and Vue applications easily on compatible systems.
Here’s how to install it on Ubuntu Linux.
First, open the Ubuntu command line console and run the commands below to install NVM.
curl https://raw.githubusercontent.com/creationix/nvm/master/install.sh | bash
Next, run the commands to activate the NVM environment within your profile.
source ~/.bashrc
Once the environment is activated, run the commands below to install Node.js.
As of this writing, Ionic latest LTS version supports Node.js 14 and 16 LTS versions.
For this post, we will install Node.js version 16 LTS. Run the commands below to do so.
nvm install v16
After installing, you can check the version of Node.js and NPM using the commands below:
node -v npm -v
If there were a previous installation of the Ionic CLI, it would need to be uninstalled due to a change in the package name.
npm uninstall -g ionic
Once Node.js and NPM are installed, run the commands below to install the latest Ionic.
npm install cordova --location=global npm install @ionic/cli --location=global
Check the Ionic version by running the commands below.
ionic -v
That should display an output similar to the lines below:
6.20.1
To create, build, and serve a new, basic Ionic project on a development server, go to the parent directory of your new workspace and use the following commands:
ionic start my-first-project cd my-first-project ionic serve
Replace my-first-project with the name of the project folder you wish to use.
Once you start a new project, you’ll be prompted to choose a framework and template:
Pick a framework! 😁 Please select the JavaScript framework to use for your new app. To bypass this prompt next time, supply a value for the --type option. ? Framework: Angular Let's pick the perfect starter template! 💪 Starter templates are ready-to-go Ionic apps that come packed with everything you need to build your app. To bypass this prompt next time, supply template, the second argument to ionic start. ? Starter template: tabs | A starting project with a simple tabbed interface sidemenu | A starting project with a side menu with navigation in the content area ❯ blank | A blank starter project list | A starting project with a list my-first-app | A template for the "Build Your First App" tutorial
After a successful build, you should see similar lines as below:
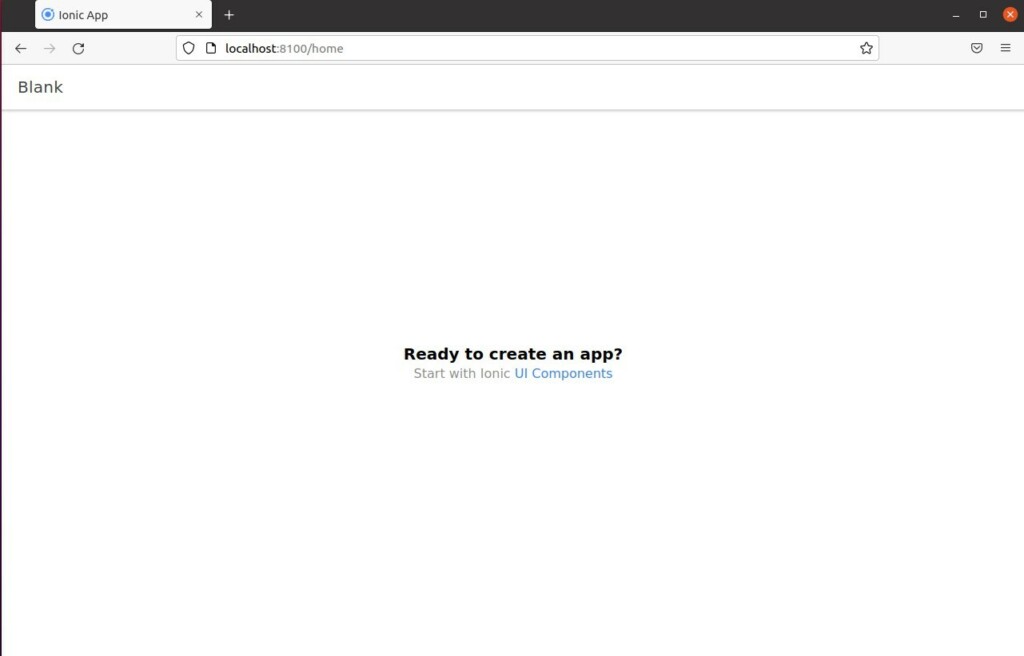
Then, in your browser, open http://localhost:8100/ to see the new application run.

When you use the ionic serve command to build and serve an application locally, the server automatically rebuilds the application. In addition, it reloads the page when you change any of the source files.
That should do it!
Conclusion:
- Ionic Framework simplifies the process of developing and maintaining Angular, React, and Vue applications across various platforms.
- The installation process involves setting up Node.js and NPM, uninstalling any previous Ionic CLI, and installing the latest Ionic version globally.
- After installation, creating, building, and serving a new Ionic project on a development server is straightforward and only requires a few commands.
- Ionic’s ability to automatically rebuild the application and reload the page when source files are changed enhances the development experience.

Leave a Reply