This article explains how to install and use Flextype CMS on Ubuntu Linux with Nginx support.
Flextype CMS is a new open-source flat-file CMS that offers many features not available with other PHP-based content management systems like WordPress, Joomla, or Drupal. One of its key advantages is that it doesn’t require a database server to function. Instead, it is a flat-file CMS that allows users to copy files to their server.
If you’re looking for a fast, easy-to-set-up CMS that provides amazing APIs for plugins, themes, and core developers, then Flextype may be the answer. And if you’re tired of CMS with database implementations that have slow speeds, then Flextype is worth considering.
On the other hand, Nginx is the second most popular web server and is known for its speed and high performance. By setting up Flextype with Nginx on Ubuntu Linux, you can take advantage of both Flextype’s flat-file CMS approach and Nginx’s fast and high-performance web server capabilities.
Install Flextype CMS on Ubuntu Linux with Nginx support
As described above, Flextype is a new open-source flat-file CMS that’s fast and easy to set up and provides amazing APIs for plugins, themes, and core developers. Like other flat-file CMS, tnstallation nis eeded; copy files to your server!
Below is how to install it on Ubuntu Linux with Nginx support.
Install Nginx
Nginx HTTP Server is the second most popular web server in use. so install it since Flextype needs it.
To install Nginx HTTP on the Ubuntu server, run the commands below.
sudo apt update sudo apt install nginx
After installing Nginx, the commands below can be used to stop, start, and enable the Nginx service to always start up with the server boots.
sudo systemctl stop nginx.service sudo systemctl start nginx.service sudo systemctl enable nginx.service
To test the Nginx setup, open your browser and browse to the server hostname or IP address. You should see the Nginx default test page below. When you see that, then Nginx is working as expected.
http://localhost

Install PHP 7.2-FPM and Related Modules
PHP 7.2 isn’t available on Ubuntu’s default repositories. To install it, you will have to get it from third-party repositories.
Run the commands below to add the below-party repository to upgrade to PHP 7.2-FPM
sudo apt-get install software-properties-common sudo add-apt-repository ppa:ondrej/php
Then update and upgrade to PHP 7.2-FPM
sudo apt update
Next, run the commands below to install PHP 7.2 and related modules.
sudo apt install php7.2-fpm php7.2-common php7.2-mbstring php7.2-xmlrpc php7.2-soap php7.2-gd php7.2-xml php7.2-cli php7.2-curl php7.2-zip
After installing PHP 7.2, run the commands below to open Nginx’s PHP default config file.
sudo nano /etc/php/7.2/fpm/php.ini
Then, save the changes on the following lines below in the file. The values below are great settings to apply in your environments.
file_uploads = On allow_url_fopen = On memory_limit = 256M upload_max_filesize = 100M max_execution_time = 360 cgi.fix_pathinfo = 0 date.timezone = America/Chicago
After making the change above, please save the file and close it.
After installing PHP and related modules, all you have to do is restart Nginx to reload PHP configurations.
To restart Nginx, run the commands below
sudo systemctl restart nginx.service
Download Flextype Latest Release
Next, visit the Flextype site and download the latest package. You can also run the commands below to download and extract Flextype content.
After downloading, run the commands below to extract the downloaded file and move it into a new Flextype root directory.
cd /tmp && wget https://github.com/flextype/flextype/releases/download/v0.2.0/flextype-0.2.0.zip sudo mkdir /var/www/html/flextype unzip flextype-0.2.0.zip -d /var/www/html/flextype
Then, run the commands below to set the correct permissions for Flextype to function correctly.
sudo chown -R www-data:www-data /var/www/html/flextype/ sudo chmod -R 755 /var/www/html/flextype/
Configure Nginx Flextype Site
Finally, configure the Nginx configuration file for Flextype. This file will control how users access Flextype content.
Run the commands below to create a new configuration file called flextype
sudo nano /etc/nginx/sites-available/flextype
Then copy and paste the content below into the file and save it. Replace the highlighted line with your domain name and directory root location.
server {
listen 80;
listen [::]:80;
root /var/www/html/flextype;
index index.php index.html index.htm;
server_name example.com www.example.com;
client_max_body_size 100M;
location / {
try_files $uri $uri/ /index.php?$args;
}
location ~ \.php$ {
include snippets/fastcgi-php.conf;
fastcgi_pass unix:/var/run/php/php7.1-fpm.sock;
fastcgi_param SCRIPT_FILENAME $document_root$fastcgi_script_name;
include fastcgi_params;
}
}
Save the file and exit.
After configuring the VirtualHost above, please enable it by running the commands below.
Enable the Flextype Site
After configuring the Virtual Host above, please enable it by running the commands below, then restart the Nginx server.
sudo ln -s /etc/nginx/sites-available/flextype /etc/nginx/sites-enabled/
Install Let’s Encrypt Client
You should first install its client to get Let’s Encrypt free SSL/TLS certificates on your Ubuntu machine. The client helps automate the process for you. To install it, run the commands below.
sudo apt-get install python-certbot-nginx
If python-certbot-Nginx isn’t installed, you may have to add its PPA repository and install the package.
sudo add-apt-repository ppa:certbot/certbot sudo apt-get update sudo apt-get install python-certbot-nginx
Obtaining your free SSL/TLS Certificates
After installing the Let’s Encrypt Certbot client module for Nginx, run the commands below to obtain your free Let’s Encrypt SSL/TLS certificate in the domain specified. Make sure to replace example.com with your environment.
sudo certbot --nginx -m admin@example.com -d example.com -d www.example.com
After running the above commands, you should be prompted to accept the licensing terms. If everything is checked, the client should automatically install the free SSL/TLS certificate and configure the Nginx site to use the certs.
Please read the Terms of Service at
https://letsencrypt.org/documents/LE-SA-v1.2-November-15-2017.pdf. You must
agree in order to register with the ACME server at
https://acme-v01.api.letsencrypt.org/directory
-------------------------------------------------------------------------------
(A)gree/(C)ancel: A
Choose Yes ( Y ) to share your email address.
Would you be willing to share your email address with the Electronic Frontier
Foundation, a founding partner of the Let's Encrypt project and the non-profit
organization that develops Certbot? We'd like to send you email about EFF and
our work to encrypt the web, protect its users and defend digital rights.
-------------------------------------------------------------------------------
(Y)es/(N)o: Y
This is how easy it is to obtain your free SSL/TLS certificate for your Nginx-powered website.
Please choose whether or not to redirect HTTP traffic to HTTPS, removing HTTP access. ------------------------------------------------------------------------------- 1: No redirect - Make no further changes to the webserver configuration. 2: Redirect - Make all requests redirect to secure HTTPS access. Choose this for new sites, or if you're confident your site works on HTTPS. You can undo this change by editing your web server's configuration. ------------------------------------------------------------------------------- Select the appropriate number [1-2] then [enter] (press 'c' to cancel): 2
Pick option 2 to redirect all traffic over HTTPS. This is important!
After that, the SSL client should install the cert and configure your website to redirect all traffic over HTTPS.
Congratulations! You have successfully enabled https://example.com and https://www.example.com You should test your configuration at: https://www.ssllabs.com/ssltest/analyze.html?d=example.com https://www.ssllabs.com/ssltest/analyze.html?d=www.example.com ------------------------------------------------------------------------------- IMPORTANT NOTES: - Congratulations! Your certificate and chain have been saved at: /etc/letsencrypt/live/example.com/fullchain.pem Your key file has been saved at: /etc/letsencrypt/live/example.com/privkey.pem Your cert will expire on 2018-02-24. To obtain a new or tweaked version of this certificate in the future, simply run certbot again with the "certonly" option. To non-interactively renew *all* of your certificates, run "certbot renew" - If you like Certbot, please consider supporting our work by: Donating to ISRG / Let's Encrypt: https://letsencrypt.org/donate Donating to EFF: https://eff.org/donate-le
The highlighted code block should automatically be added to your Nginx Flextype configuration file by Let’s Encrypt certbot. Your Flextype site is ready to be used over HTTPS.
server {
listen 80;
listen [::]:80;
root /var/www/html/flextype;
index index.php index.html index.htm;
server_name example.com www.example.com;
client_max_body_size 100M;
location / {
try_files $uri $uri/ /index.php?$args;
}
location ~ \.php$ {
include snippets/fastcgi-php.conf;
fastcgi_pass unix:/var/run/php/php7.1-fpm.sock;
fastcgi_param SCRIPT_FILENAME $document_root$fastcgi_script_name;
include fastcgi_params;
}
listen 443 ssl; # managed by Certbot
ssl_certificate /etc/letsencrypt/live/example.com/fullchain.pem; # managed by Certbot
ssl_certificate_key /etc/letsencrypt/live/example.com/privkey.pem; # managed by Certbot
include /etc/letsencrypt/options-ssl-nginx.conf; # managed by Certbot
ssl_dhparam /etc/letsencrypt/ssl-dhparams.pem; # managed by Certbot
if ($scheme != "https") {
return 301 https://$host$request_uri;
} # managed by Certbot
# Redirect non-https traffic to https
# if ($scheme != "https") {
# return 301 https://$host$request_uri;
# } # managed by Certbot
}
You’ll have to renew the certificates manually. You’ll get an email reminder to reset when the certificates are about to expire. To test the renewal process, run the commands below.
sudo certbot renew --dry-run
To set up a process to automatically renew the certificates, add a cron job to execute the renewal process.
sudo crontab -e
Then add the line below and save.
0 1 * * * /usr/bin/certbot renew & > /dev/null
The cron job will attempt to renew 30 days before expiring
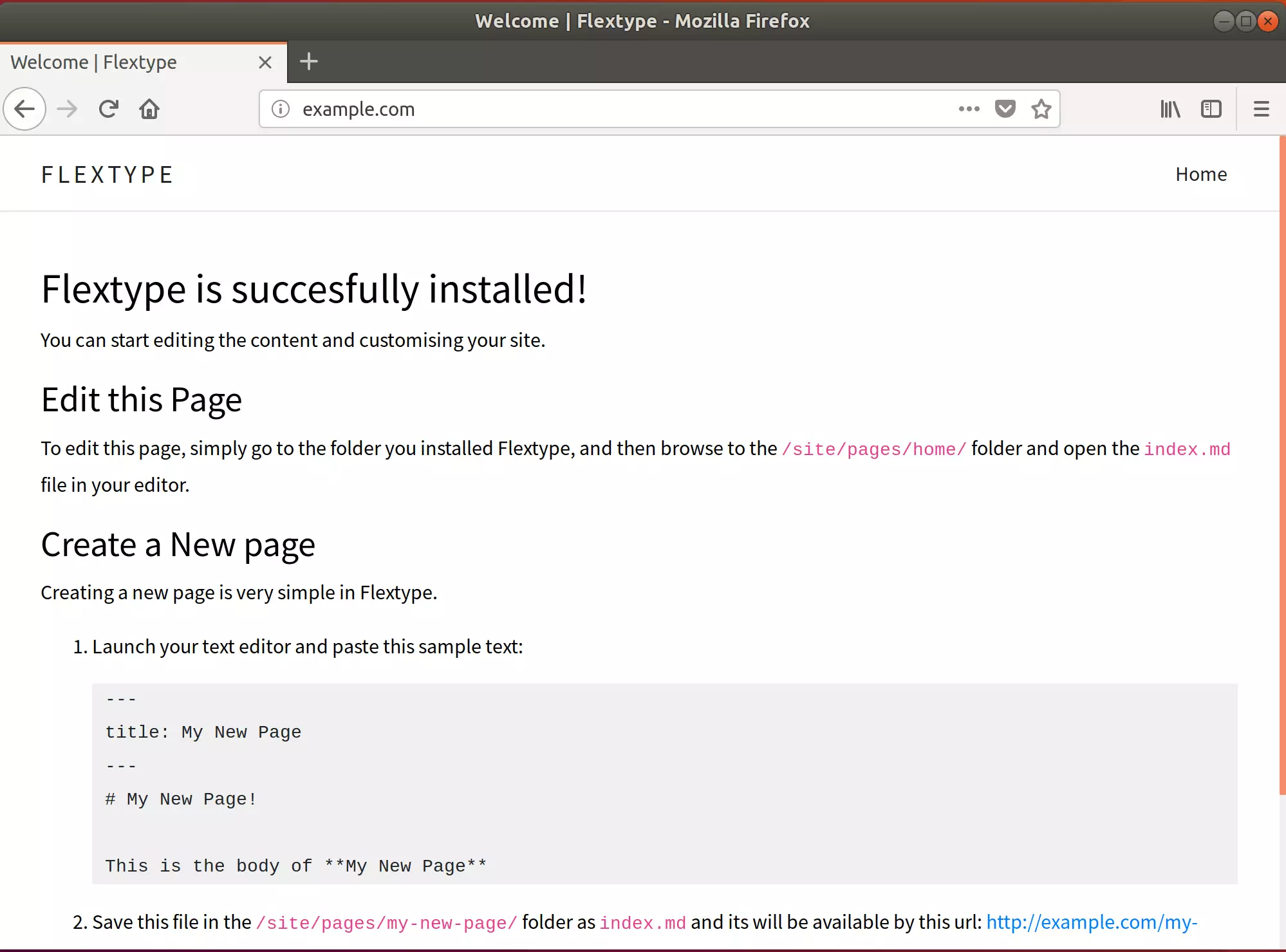
After that, open your browser and browse your domain name to see the Flextype page. There’s no installation!
https://example.com

That’s it! Read its documentation to create new pages and content.
Enjoy!





Leave a Reply Cancel reply