Raneto Docs is a light, fast knowledge base platform for Node.js that uses static Markdown files (flat-file) to power the knowledge base. It allows users and web admins to create websites without needing a separate database. Just download the web content files and enjoy!
It offers features that may not be available to other PHP-based CMS, like WordPress, Joomla, or Drupal.
For one, it doesn’t need a database server; call it database-less. All of your content is stored in the content folder in Markdown (.md) files, and Raneto generates the entire knowledge base structure and content.
It has an SEO-friendly design, a flexible CSS framework, and more.
For more about Raneto, please check its homepage.
This brief tutorial shows students and new users how to install Raneto Doc on Ubuntu 16.04, 18.04, and 18.10. To get started with installing Raneto, please continue below:
Install Node.Js
Raneto runs on Node.js, a javascript runtime, and framework. To install Node.js on Ubuntu from its LTS repository, run the commands below to install:
sudo apt update sudo apt install curl git curl -sL https://deb.nodesource.com/setup_8.x | sudo -E bash - sudo apt install -y nodejs
After that, Node.js should be installed and ready to use as well.
Install PM2 Process Manager
Another requirement for Raneto is the PM2 process manager. To install the PM2 package on Ubuntu, run the commands below:
sudo npm install pm2 -g
After that, your system should be ready for Raneto CMS.
Install Raneto
To get Raneto, you’ll want to clone it from GitHub to your home directory. To do that, run the commands below.
cd ~/ git clone https://github.com/gilbitron/Raneto.git
After that, change it to the Raneto folder by running the commands below.
cd Raneto
Next, install NPM from the folder by running the commands below.
npm install
After running the commands above, you may get a message about how to resolve some vulnerabilities. Run the commands below to fix it.
npm audit fix --force
When you’re done, run the commands below to install Gulp—a dependency to run Raneto.
sudo npm install --global gulp
Once Gulp has finished running, run the commands below to start up npm, a server that Raneto runs on.
npm start
After starting the service, you should see the message below:
> raneto@0.16.0 start /home/richard/Raneto > DEBUG=raneto node example/server.js raneto Express HTTP server listening on port 3000 +0ms
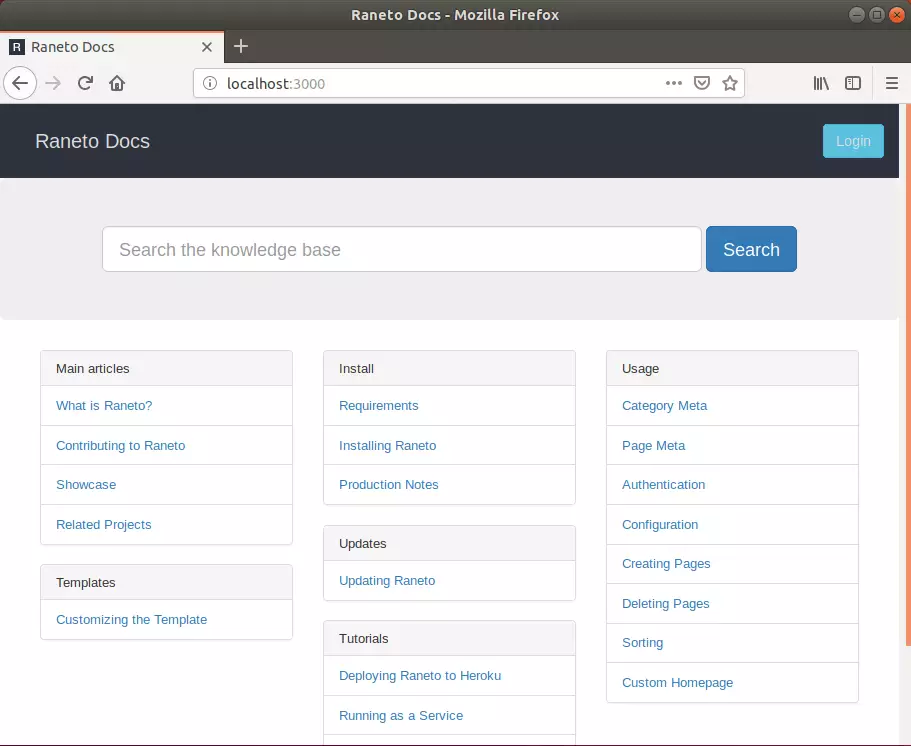
You can now access your new Raneto installation by navigating to http://localhost:3000.
Open your browser and browse to the server hostname or IP address followed by port # 3000

You should see a homepage with many other tutorials on how to make new pages, add categories, adjust sorting, add a custom homepage and edit the template, and more.
You may also like the post below:

Leave a Reply Cancel reply