For new users and students running WordPress sites, many options exist for adding codes and scripts to your site’s WordPress header or footer sections.
When you want to add Google Analytics, Search Console verification code, and other scripts, you’re told to add them in your website’s header or footer section. To do that, manually edit your theme’s header.php or footer.php files or use built-in theme options or a plugin.
For new users and students, this cannot be very safe.
When manually editing your theme’s file, you render the site inoperable when you make a mistake. Manually editing the theme’s file also makes managing difficult, as you’ll always have to re-insert the codes every time the theme is updated.
This can be time-consuming.
Some WordPress themes offer a built-in option for quickly adding code and scripts to your WordPress header and footer file. Not all themes provide those features.
If you’re using a theme with a built-in feature to add codes and scripts to your header or footer area, then you should use that. If your theme does not provide those options, then continue below.
This brief tutorial shows students and new users how to easily use a plugin to add Analytics and other verification codes to your site’s header or footer section.
You only have to add the code once, and no need to re-insert it every time the theme is updated.
To get started, install Insert Headers and Footers plugin from the WordPress plugins directory.
This simple plugin lets you insert code like Google Analytics, custom CSS, Facebook Pixel, and more into your WordPress site header and footer. No need to edit your theme files!
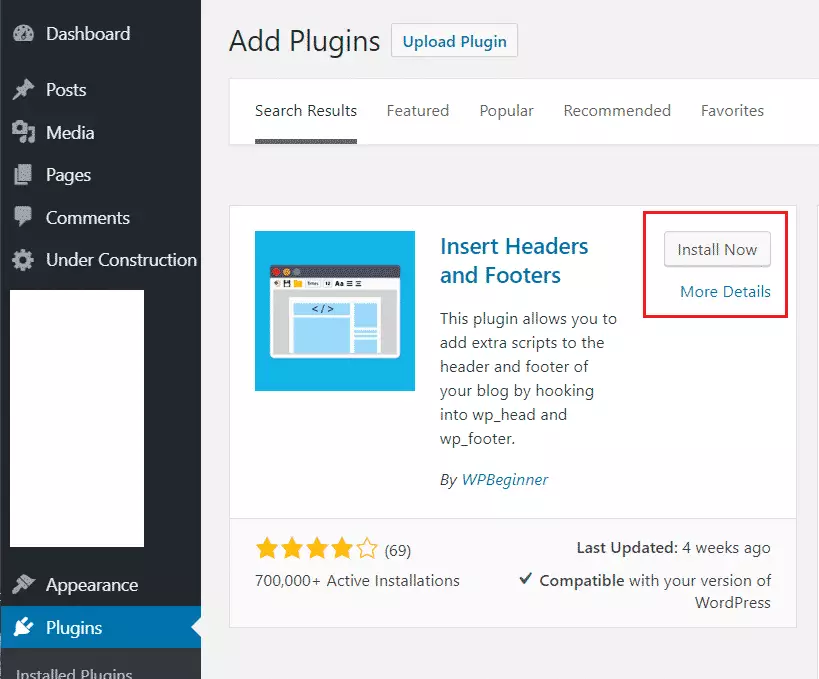
To install plugins in WordPress, log to the Admin dashboard and go to Plugins ==> Add New.
Then, search for the plugin you wish to install, then select and click Install Now.
After installing, you’ll want also to click Activate to make the plugin usable on the site.

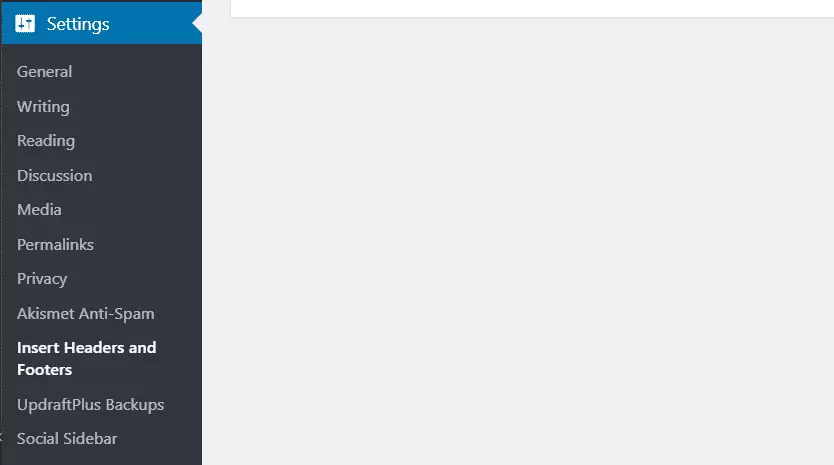
After installing and activating the plugins, go to Settings ==> Insert Headers and Footers.

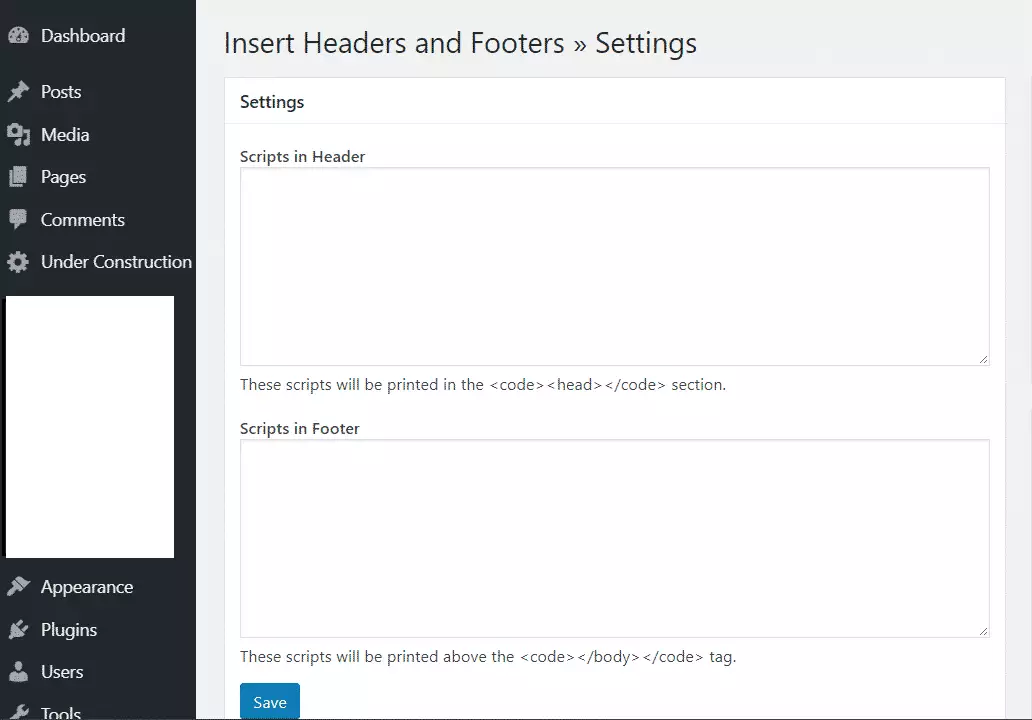
That should open the plugin page where you can add custom codes to your site’s header, footer, or both areas.

The benefit of using this plugin, especially for students and new users, is:
It lets you add codes to your site’s header and footer easily and quickly, and these can be organized without messing with your plugin’s files, thus preventing errors and mistakes.
The code and scripts you add using this plugin will stay in place even if your theme gets updated. If you manually add the code to the theme files, all the changes will be erased when the theme is updated.
I hope you find it useful!
You may also like the post below:





Leave a Reply Cancel reply