A few days ago, we showed students and new users how to install HTMLy CMS on Ubuntu with Apache2 and PHP 7.2 support. This post shows you how to do it with Nginx HTTP and PHP 7.2-FPM instead.
HTML is an open-source, flat-file content management system (CMS) that prioritizes simplicity and speed. It offers features that may not be available to other PHP-based CMS, like WordPress, Joomla, or Drupal.
For one, it doesn’t need a database server; call it database-less. It also provides native markdown WYSIWYG support, SEO-friendly, flexible CSS framework, and easy installation and management.
HTMLy uses a unique algorithm to find or list any content based on date, type, category, tag, or author, and the performance will remain fast even if you have thousands of posts and hundreds of tags.
For more about HTMLy, please check its homepage.
When you’re ready to get HTMLyworking, continue with the steps below:
Install Nginx HTTP Server on Ubuntu
Nginx HTTP Server is probably the second most popular web server, so install it since HTMLy needs it.
To install Nginx HTTP on the Ubuntu server, run the commands below.
sudo apt update sudo apt install nginx
After installing Nginx, the commands below can be used to stop, start and enable the Nginx service to always start up with the server boots.
sudo systemctl stop nginx.service sudo systemctl start nginx.service sudo systemctl enable nginx.service
To test the Nginx setup, open your browser and browse to the server hostname or IP address, and you should see the Nginx default test page as shown below. When you see that, then Nginx is working as expected.
http://localhost

Install PHP 7.2 and Related Modules
PHP 7.2 may not be available in Ubuntu default repositories for some systems. So you will have to get it from third-party repositories if you need it.
Run the commands below to add the below third party repository to upgrade to PHP 7.2
sudo apt-get install software-properties-common sudo add-apt-repository ppa:ondrej/php
Then update and upgrade to PHP 7.2
sudo apt update
Next, run the commands below to install PHP 7.2 and related modules.
sudo apt install php7.2-fpm php7.2-common php7.2-mbstring php7.2-xmlrpc php7.2-soap php7.2-gd php7.2-xml php7.2-cli php7.2-curl php7.2-zip
After installing PHP 7.2, run the commands below to open Nginx’s PHP default config file.
sudo nano /etc/php/7.2/fpm/php.ini
Then save the changes on the following lines below in the file. The value below is an excellent setting to apply in your environment.
file_uploads = On allow_url_fopen = On memory_limit = 256M upload_max_filesize = 100M cgi.fix_pathinfo = 0 max_execution_time = 360 date.timezone = America/Chicago
After making the change above, please save the file and close it.
After installing PHP and related modules, you must restart Nginx to reload PHP configurations.
To restart Nginx, run the commands below
sudo systemctl restart nginx.service
Download HTMLy Latest Release
Next, visit the HTMLy site and download the latest package. Or run the commands below to download HTMLy packages from GitHub.
After downloading, run the commands below to extract the downloaded file and move it into a new HTMLy root directory. After that, change into HTMLy root directory to install PHP required packages.
sudo mkdir -p /var/www/html/htmly cd /var/www/html/htmly sudo wget https://github.com/danpros/htmly/releases/download/v2.7.4/installer.php
Then run the commands below to set the correct permissions for HTMLy to function correctly.
sudo chown -R www-data:www-data /var/www/html/htmly/ sudo chmod -R 755 /var/www/html/htmly/
Configure Nginx HTMLy Site
Finally, configure the Nginx configuration file for HTMLy. This file will control how users access HTMLy content. Run the commands below to create a new configuration file called HTML.
sudo nano /etc/nginx/sites-available/htmly
Then copy and paste the content below into the file and save it. Replace the highlighted line with your domain name and directory root location.
server {
listen 80;
listen [::]:80;
root /var/www/html/htmly;
index index.php index.html index.htm;
server_name example.com www.example.com;
client_max_body_size 100M;
location ~ /config/ {
deny all;
}
location / {
try_files $uri $uri/ /index.php?$args;
}
location ~ \.php$ {
include snippets/fastcgi-php.conf;
fastcgi_pass unix:/var/run/php/php7.2-fpm.sock;
fastcgi_param SCRIPT_FILENAME $document_root$fastcgi_script_name;
include fastcgi_params;
}
}
Save the file and exit.
After configuring the VirtualHost above, please enable it by running the commands below.
Enable the HTMLy Site
After configuring the VirtualHost above, please enable it by running the commands below, then restart the Nginx server.
sudo ln -s /etc/nginx/sites-available/htmly /etc/nginx/sites-enabled/ sudo systemctl restart nginx.service
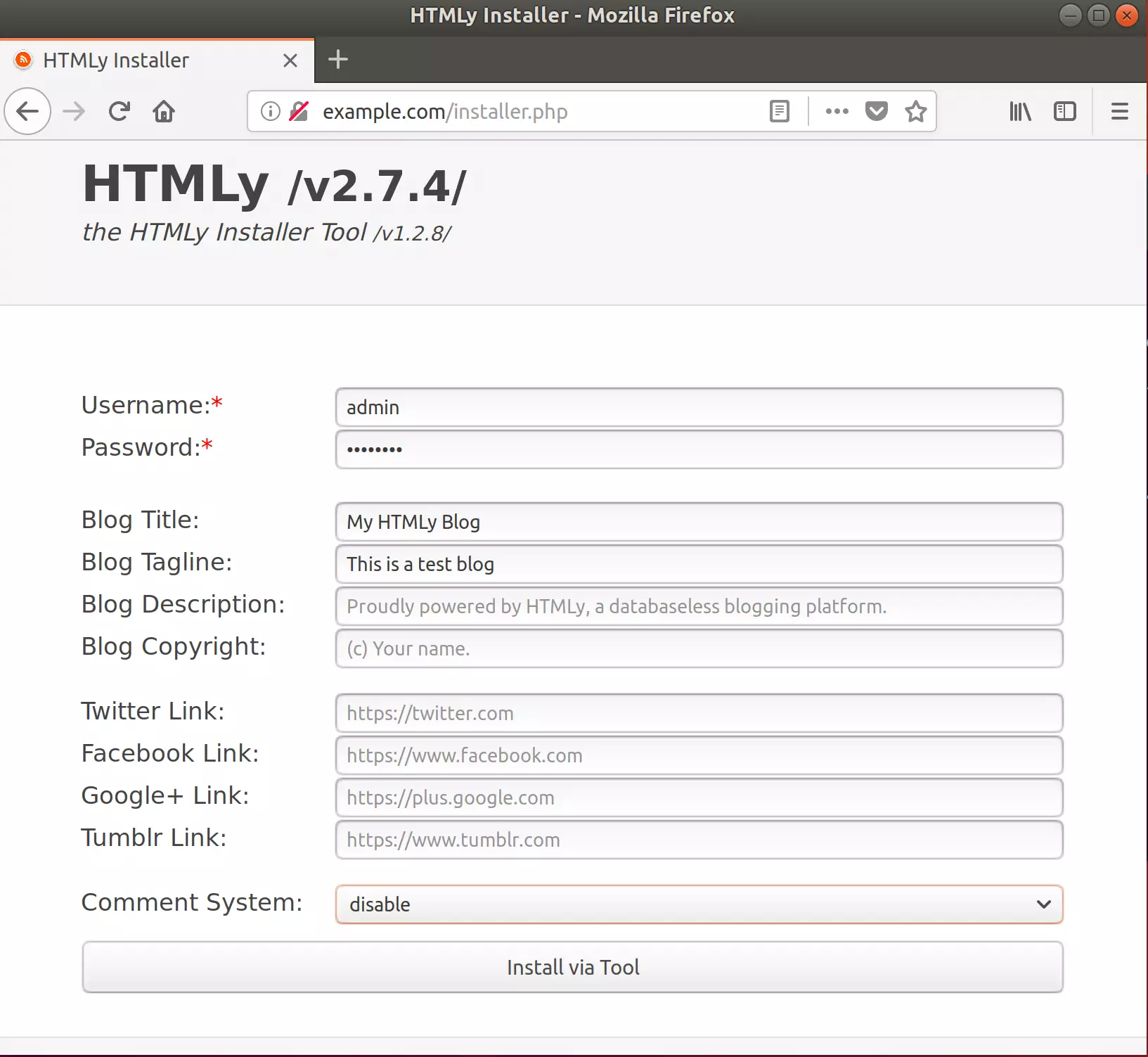
Next, open your browser and browse to the server hostname or IP address, and you should see an HTMLy page. Enter your blog info and complete the setup.
http://example.com/intaller.php

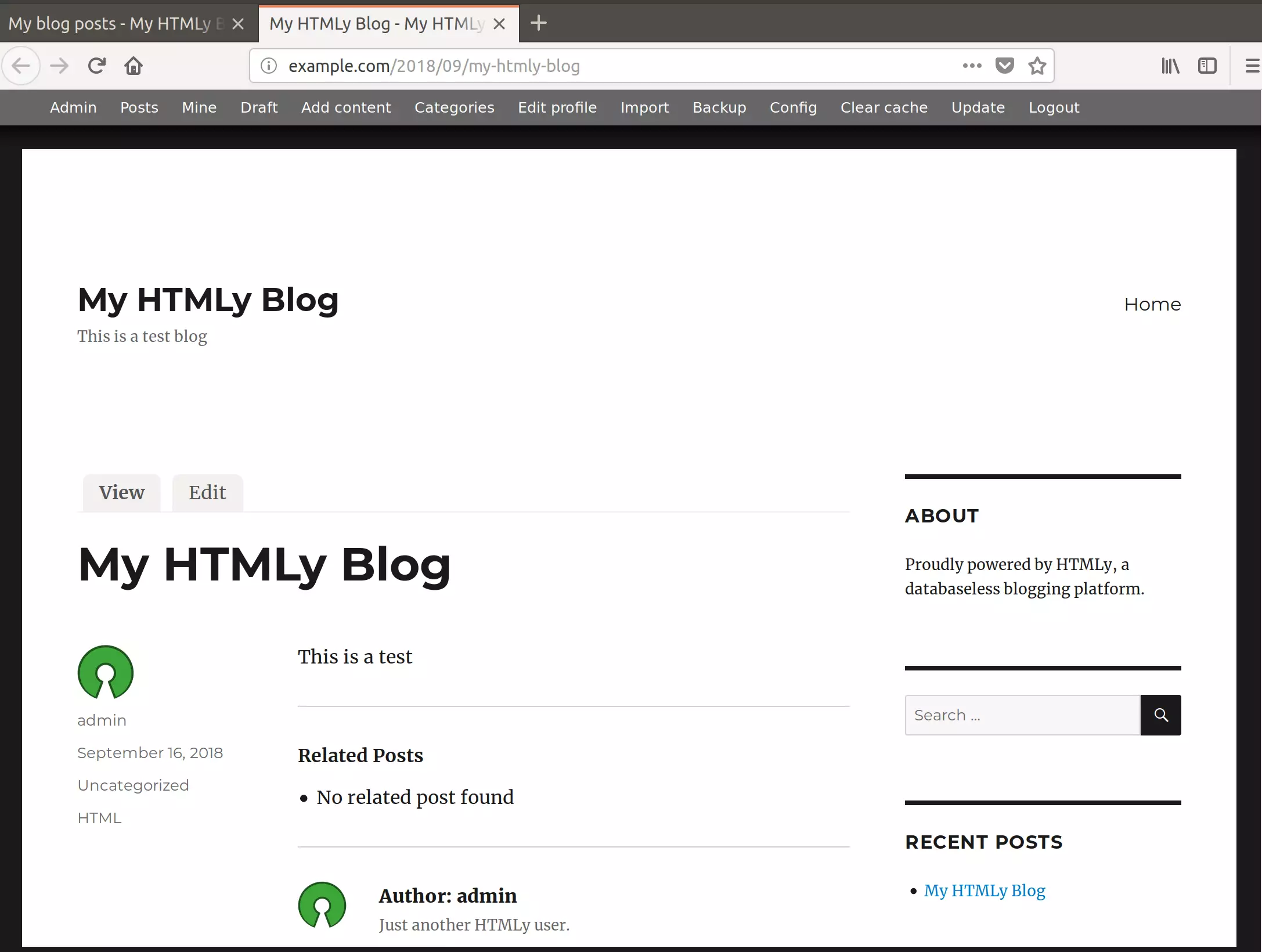
You have successfully installed HTMLy CMS on Ubuntu.

To log in as admin, go to the URL:
http://example.com/login
Enjoy!
You may also like the post below:

Leave a Reply